Charles Proxy Mastery:Features and applications
Charles Proxy Mastery: Features and applications
Charles Proxy, often just referred to as Charles, is a dynamic web debugging tool that’s become a go-to for many developers. In our previous article, we introduced Charles Proxy, a critical tool for streamlining our testing processes. We walked you through the essentials, from downloading and installing Charles Proxy to configuring SSL certificate settings and proxy settings in detail. We also explained the step-by-step configuration of proxy and certificate settings for mobile devices and web browsers.
In this blog, we will talk about the usage areas and ways of using the Charles tool, shortcuts, and tools to facilitate the data manipulation process. You will be able to observe the usage stages of the tools and the behavior of the services before and after editing. We will also mention various images and stages to compare the tool’s features.
Functions of Charles Tool
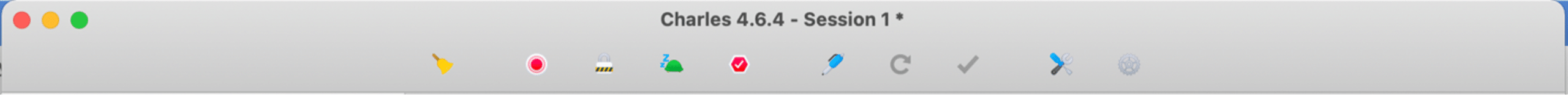
On-Off Shortcuts:

Clear button: We can easily clear the services on the left side to avoid complexity.
Stop Recording button: makes Charles stop listening to the services and then you can reopen it and continues to listen to the same services.
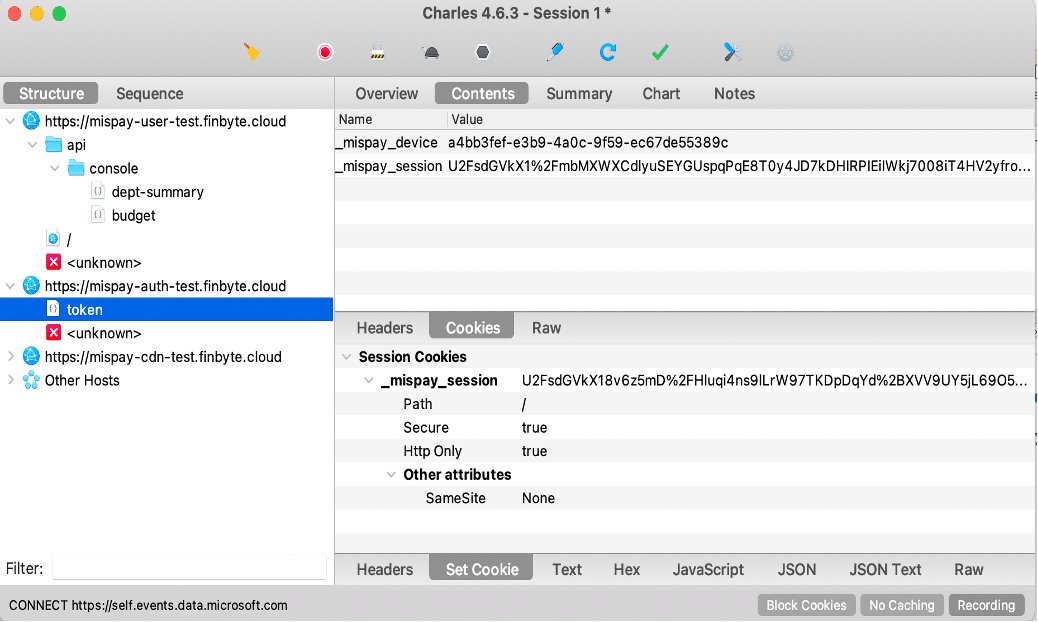
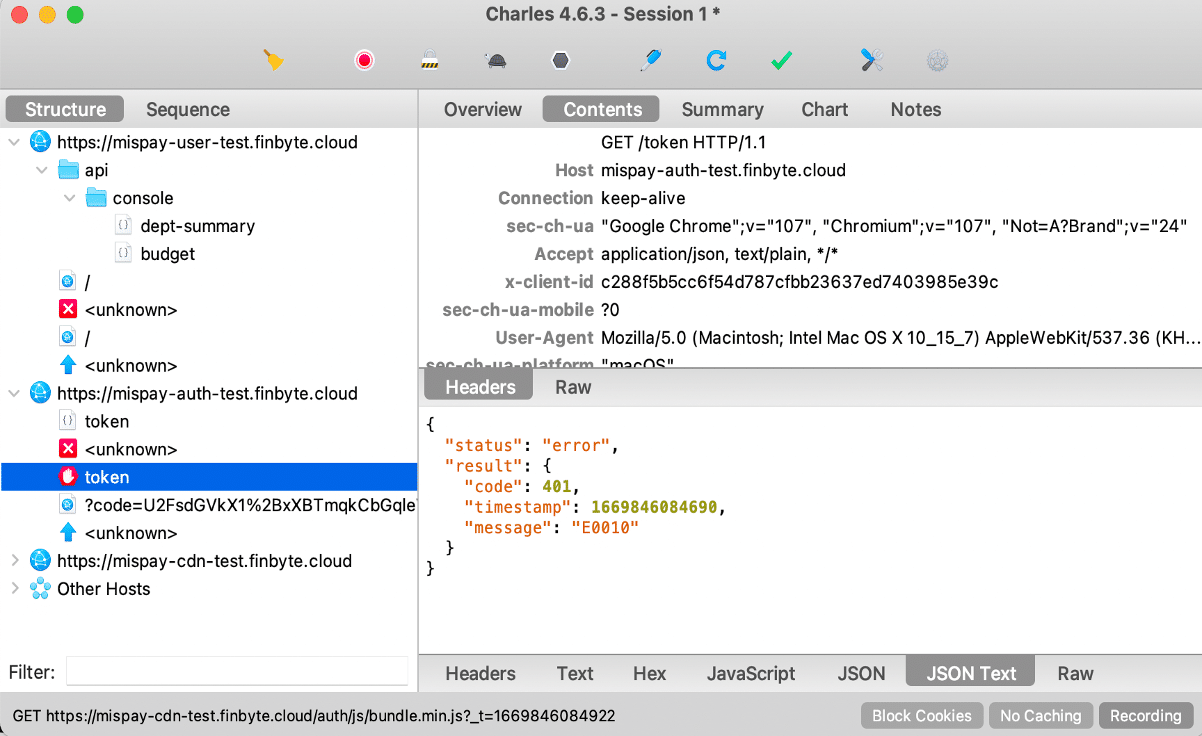
Stop SSL Proxy: It allows us to test how services behave without an SSL proxy. They should appear as unknown when turned off.
Throttling feature: The application’s behavior at different internet speeds can be tested.
Disable Breakpoints: It allows us to easily turn on and off the services that are set with breakpoints.
And the other symbols are the quick way to access Charles’ features.
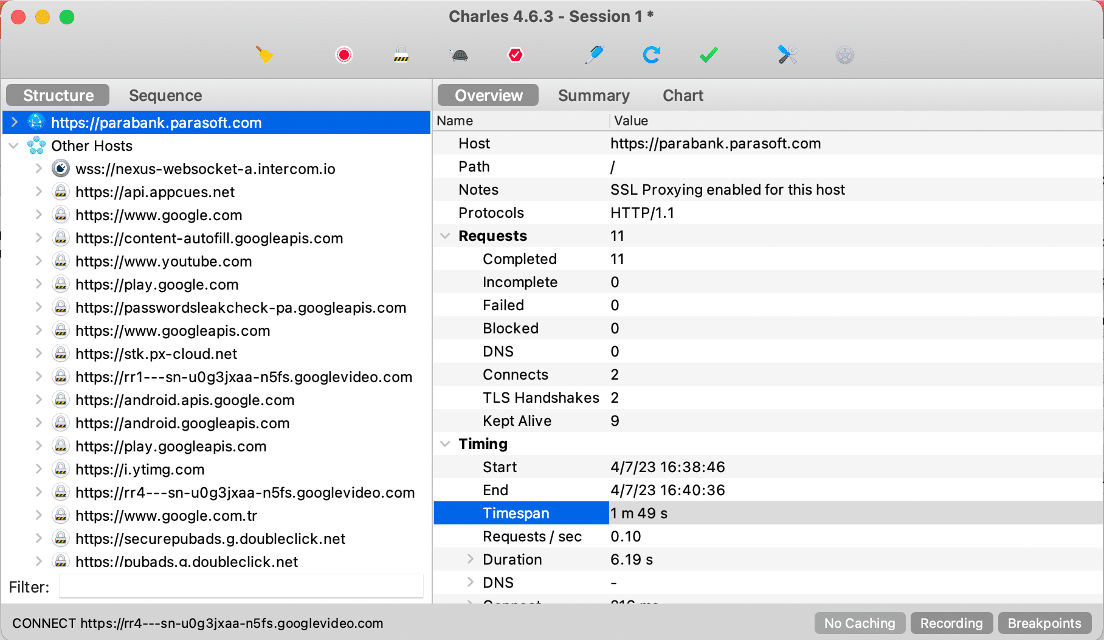
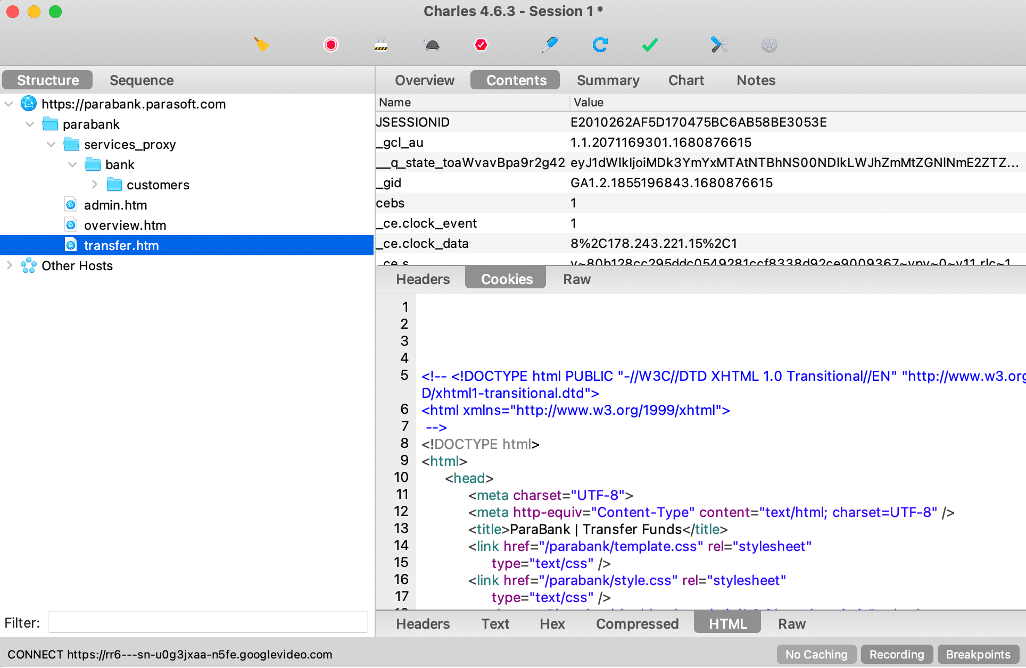
Focus
When right-click on the expected service which is called by the application and click on focus, only the focused service will be displayed, and the other services will be folded under Other Hosts.

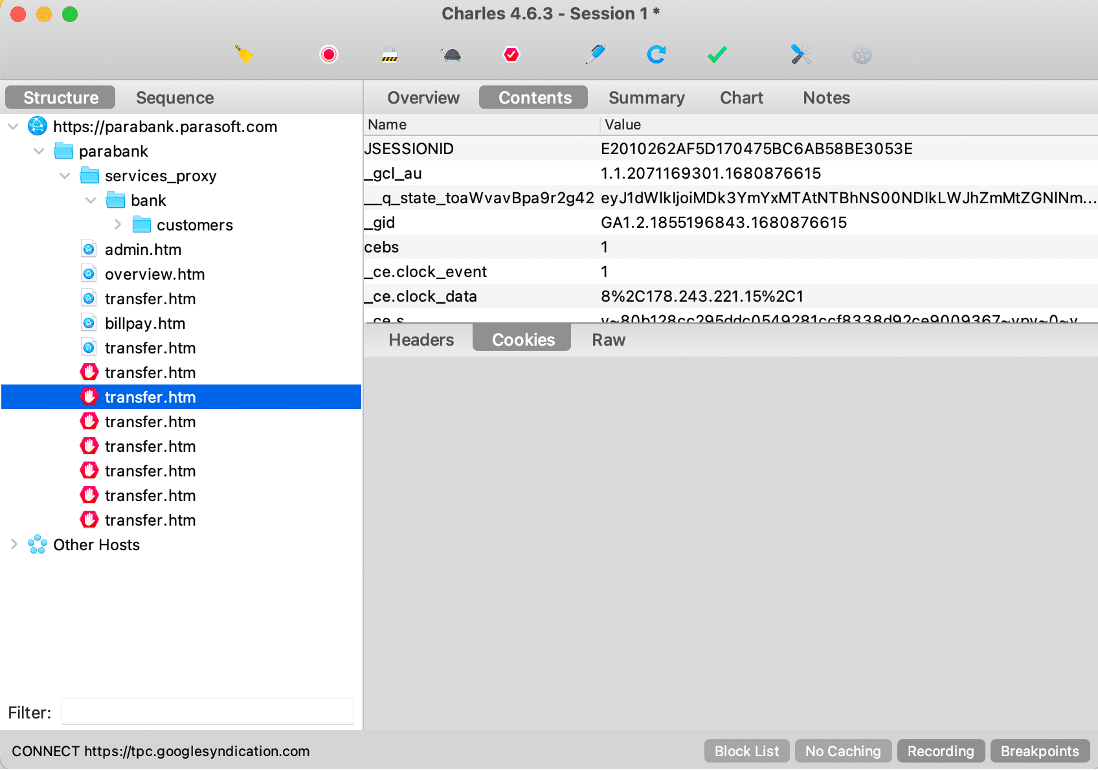
Breakpoint
Breakpoint is the most used feature of Charles. If there is a field that we want to change in the request or response, a breakpoint is placed on the relevant service, and when the service is called again, it cannot proceed without trying to execute and the service is kept waiting for us to update the fields we want.
Example:
- Action: Right-click on the service and click on the breakpoint, then a service call is made for the same action, or the page is refreshed.
- After the fields are changed in the response, the execute button is clicked and the result of the operation is shown in the application.
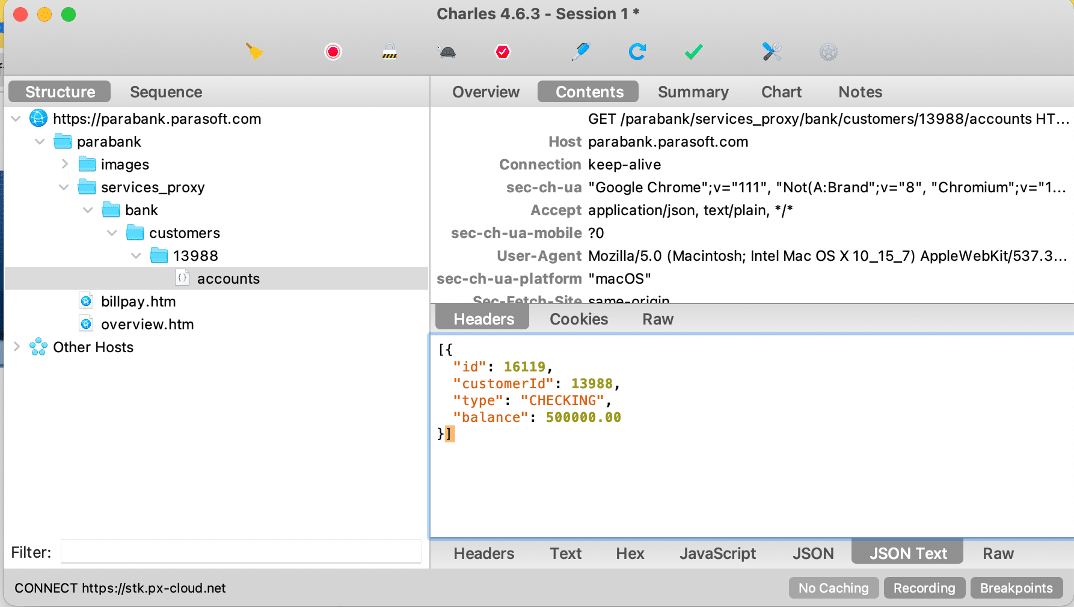
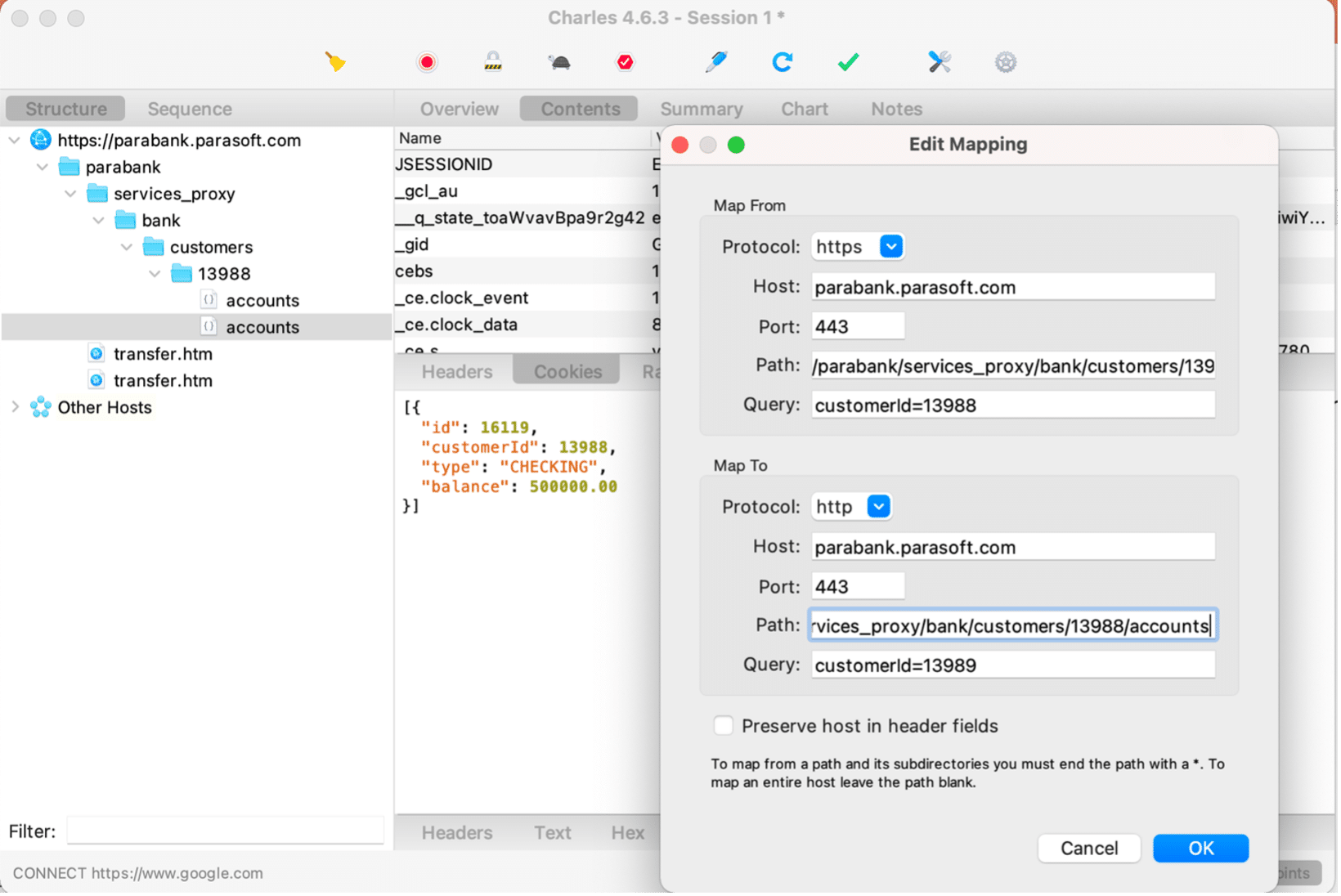
- Set breakpoint to account service for manipulating account balance.
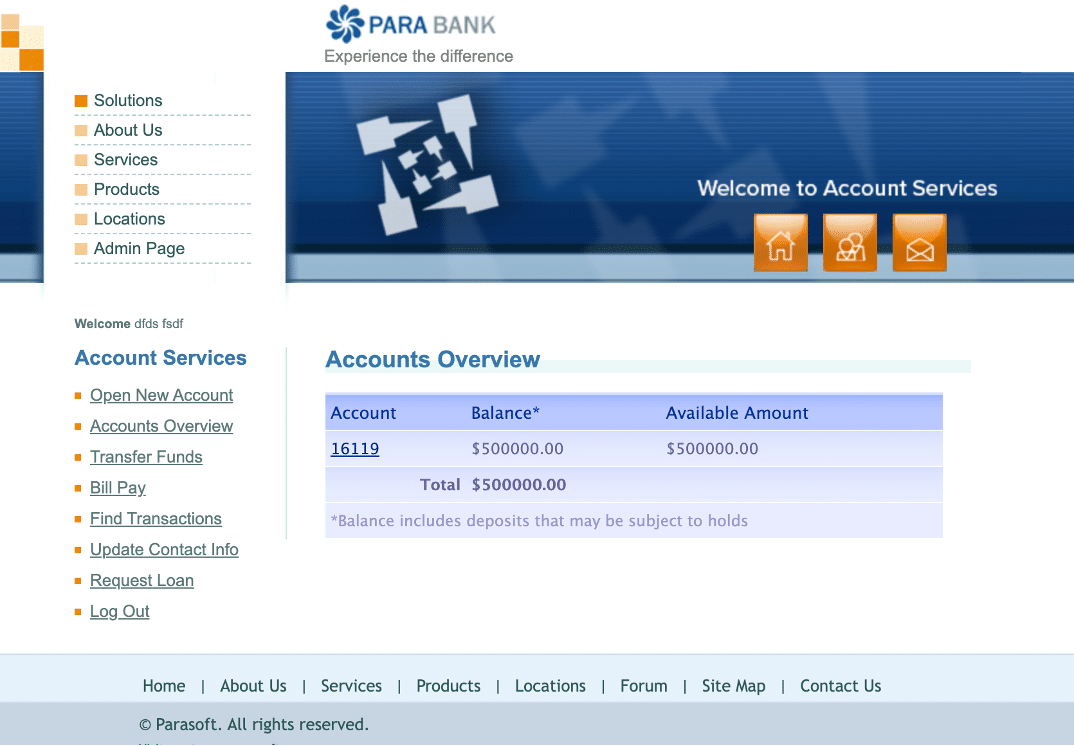
- Actual service response is as follows:


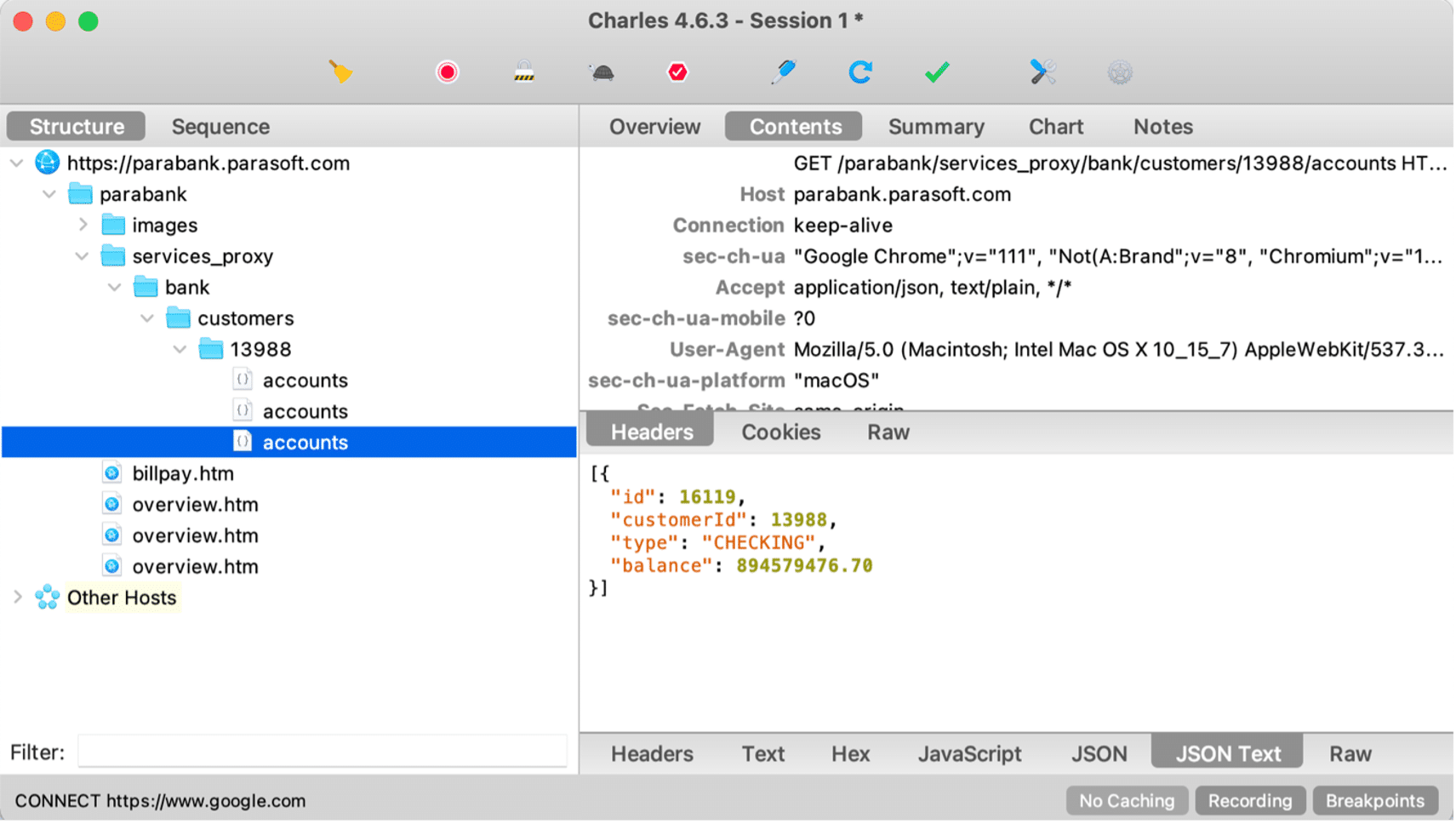
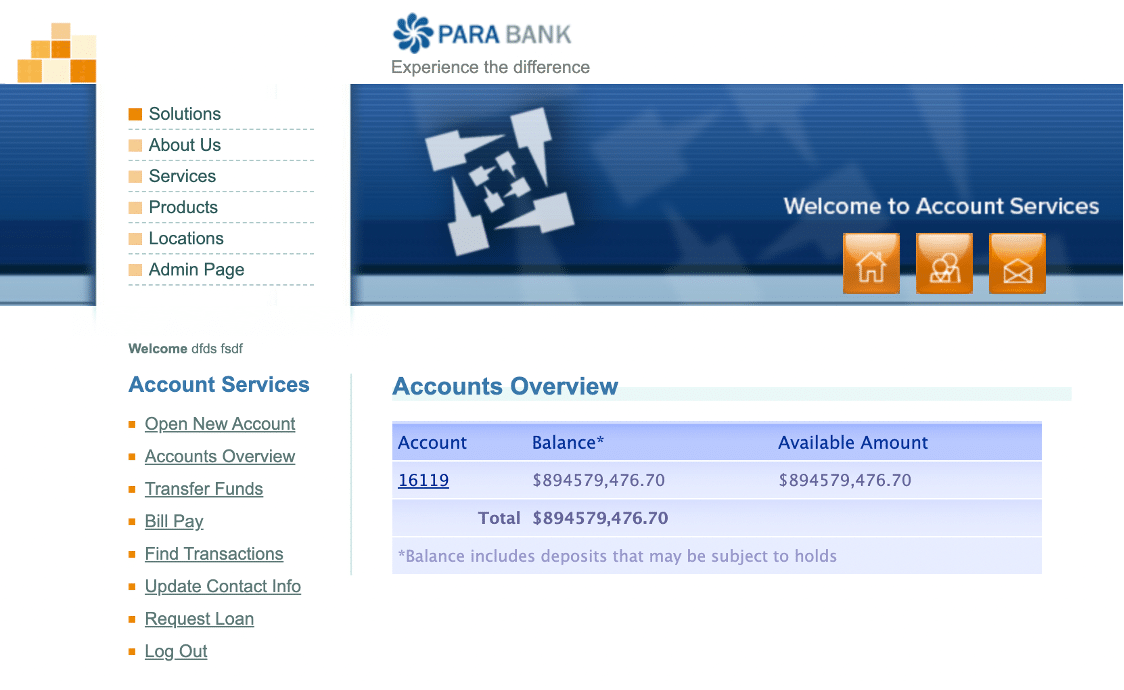
- After editing the balance parameter in response, account balance information is observed as below:


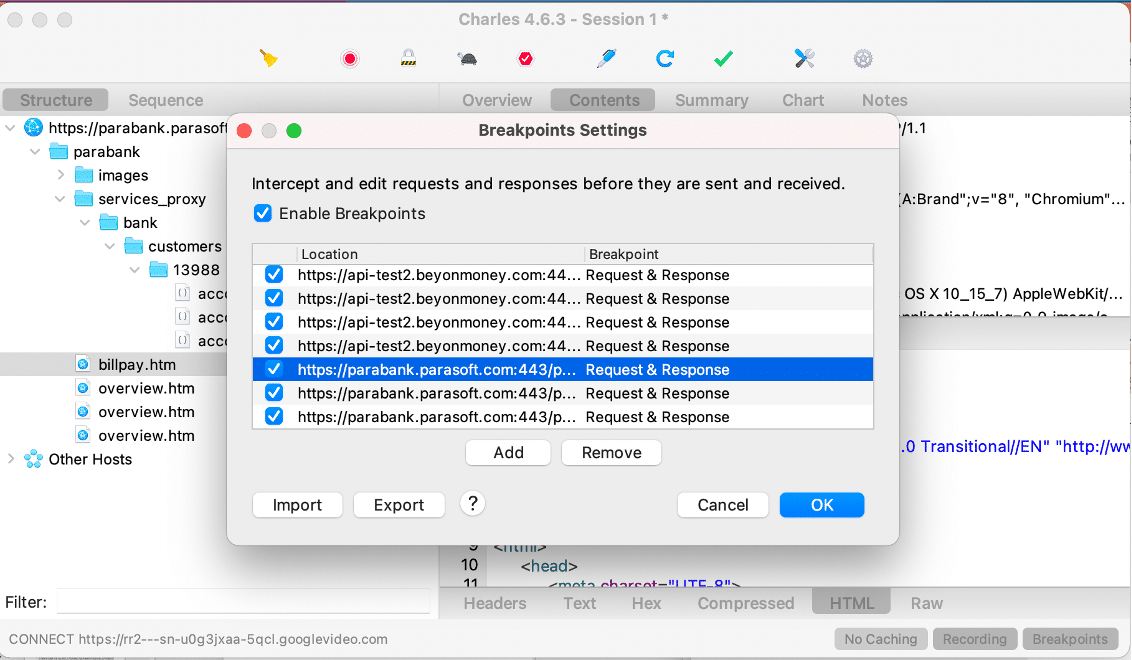
- All services with breakpoints can be seen in the Proxy-Breakpoint Settings menu.
- When the service is double-clicked and * is put in the query field, all queries in this path are captured.

Rewrite Tool
Breakpoints are a quick way to rewrite payloads and modify status codes, but it becomes time-consuming for responses you want to modify the same way each time. Thankfully, Charles has other features to make this easier. One of them is called Rewrite and they can be used to modify almost everything about the request and response, without interruption and for each time they’re made.
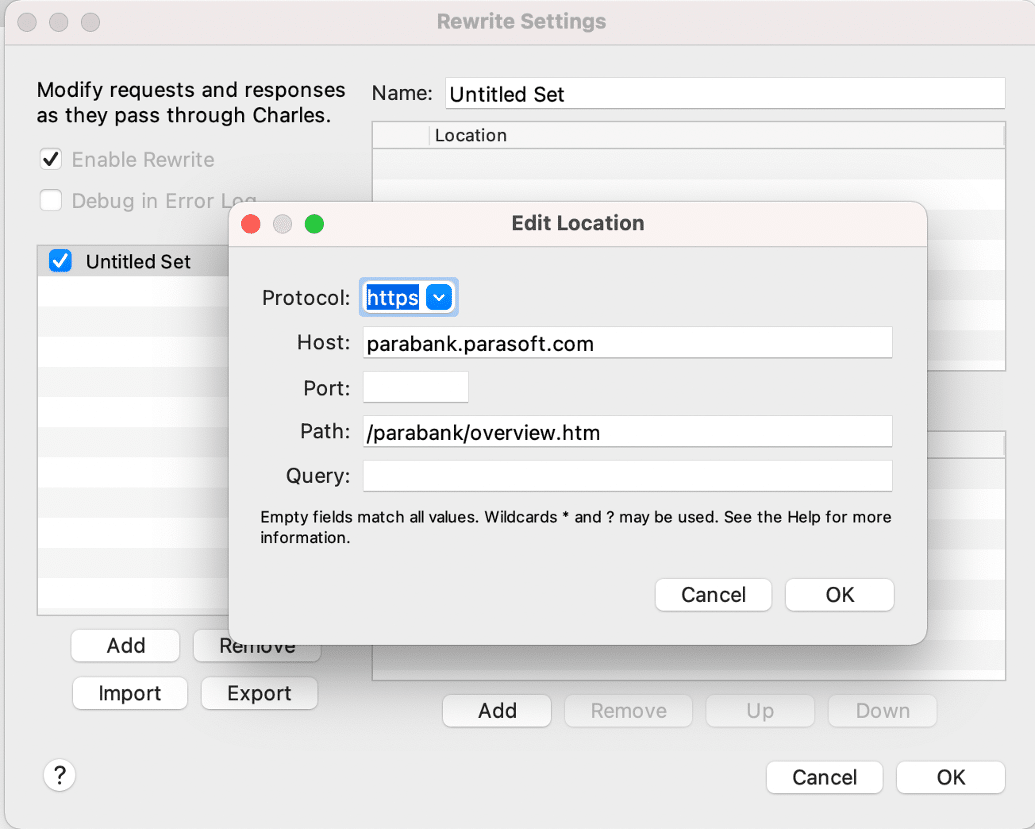
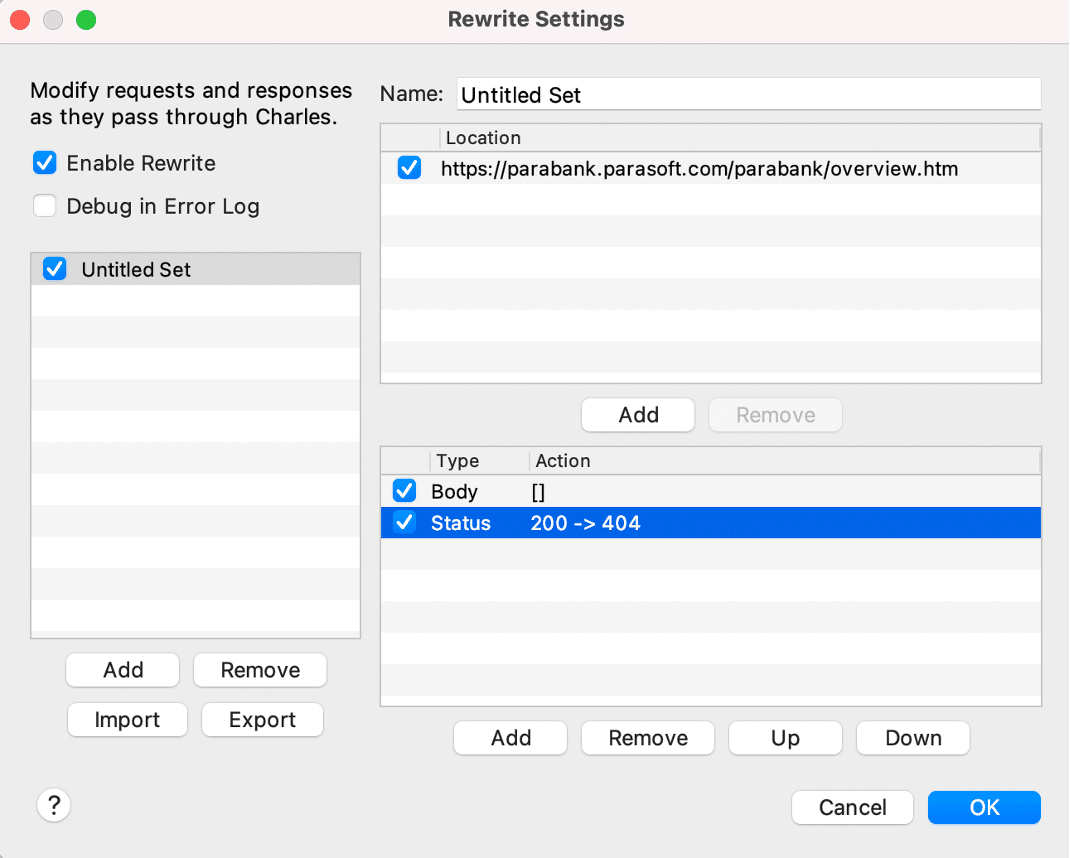
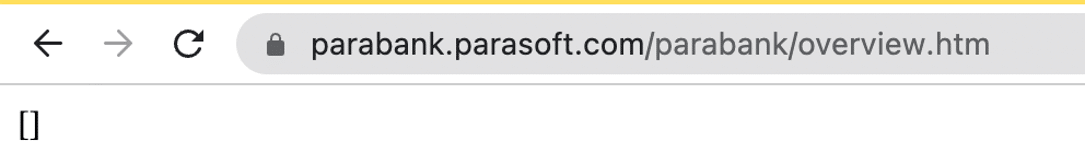
First, copy the full URL of the endpoint that you want to repeat and navigate to Rewrite from the Tools menu bar item. Enable the Rewrite setting and add a new set. Then add a Location (URL) that defines the set. Paste the URL into the Host field and hit Tab ⇥ to auto-deconstruct the URL into the relevant fields. Then choose an action according to the data you want to change and add the rule, as the body of the response as below, then it will open the page as you edited.



- You can easily manage the order of rules with Up and Down buttons, and you can Remove and Add new rules to the same set as above.
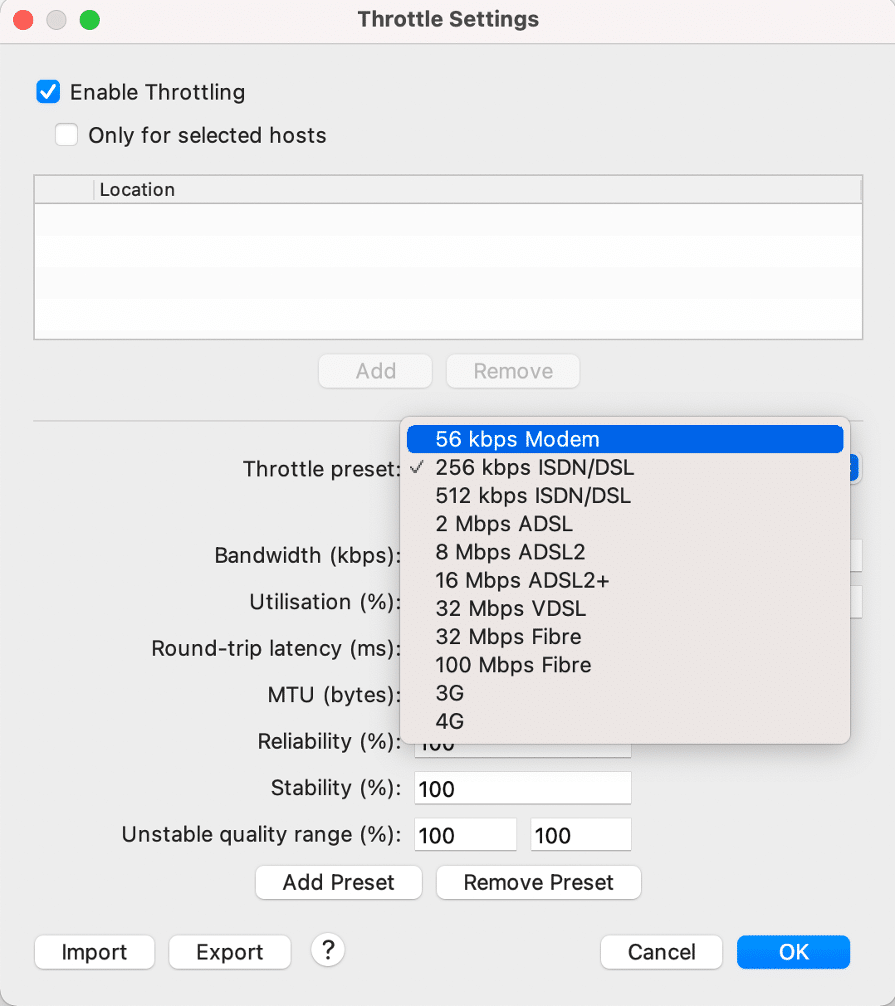
Throttling
With the Throttling feature, the application’s behavior at different internet speeds is tested. When you enabled Throttling and requested network speed is selected from the Throttling Preset field. How the application behaves when the internet speed is slow or fast can be controlled in this way. Example: when you open the throttle feature and set the service to lower speed, all the images are not loaded, etc.
Go to the Proxy-Throttle Settings Menu, then click on Enable Throttling and select the speed that you want to test. Then call the service.

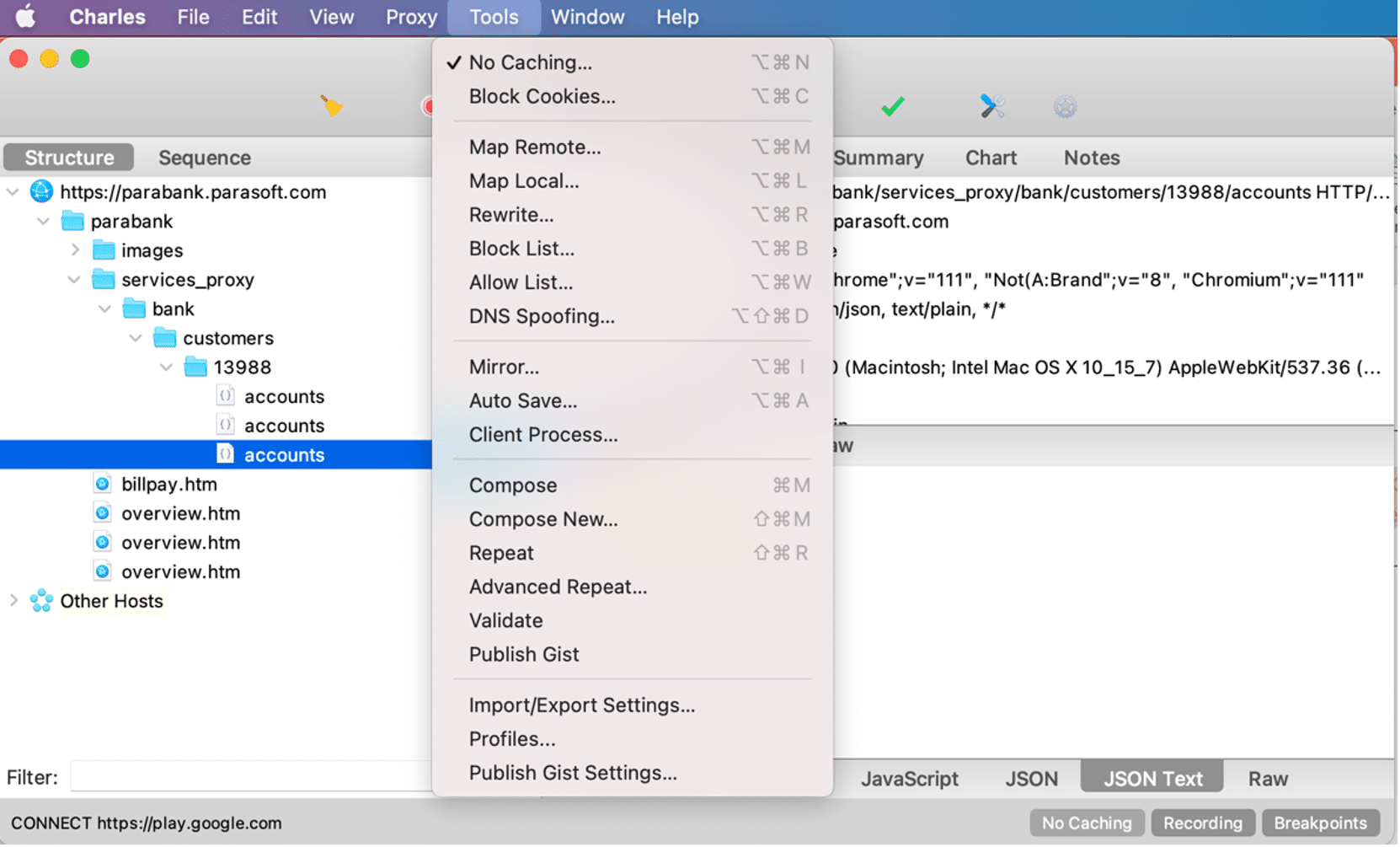
No Caching Tool
The No Caching tool prevents client applications, such as web browsers, from caching any resources. Therefore requests are always made to the remote website and you always see the latest version.

Block Cookies Tool
The Block Cookies tool blocks the sending and receiving of cookies. It can be used to test websites as if you have cookies disabled in your browser.
- The cookie header is removed from requests.
- The set-cookie header is removed from responses.


Note that web spiders (such as Google) often don’t support cookies, so the tool can also be used to simulate a spider’s view of a website.
Block List Tool
The Block List tool enables you to enter domain names that should be blocked. When your web browser tries to request any page from a block-listed domain name it is blocked.
Blocking is useful when you’re testing a site that loads resources, such as images, from another server. Blocking those requests enables you to determine the size and speed of the site without them. Particularly useful if you’re developing a site with banner ads and don’t want to brainwash yourself while you work.


Map Remote Tool
The Map Remote tool changes the request location, per the configured mappings, so that the response is transparently served from the new location as if that was the original request. This mapping enables you to serve all or part of one site from another.
For example, you could serve a subdirectory of one site for another with a mapping from xk72.com/charles/ to localhost/charlesdev/, or serve all files with a given suffix from another site with a mapping from xk72.com/*.php to localhost/charlesdev/.
HTTPS
The Map Remote tool can map an HTTP request to an HTTPS destination and vice-versa, so you can have HTTP or HTTPS sites mapped to their opposites.

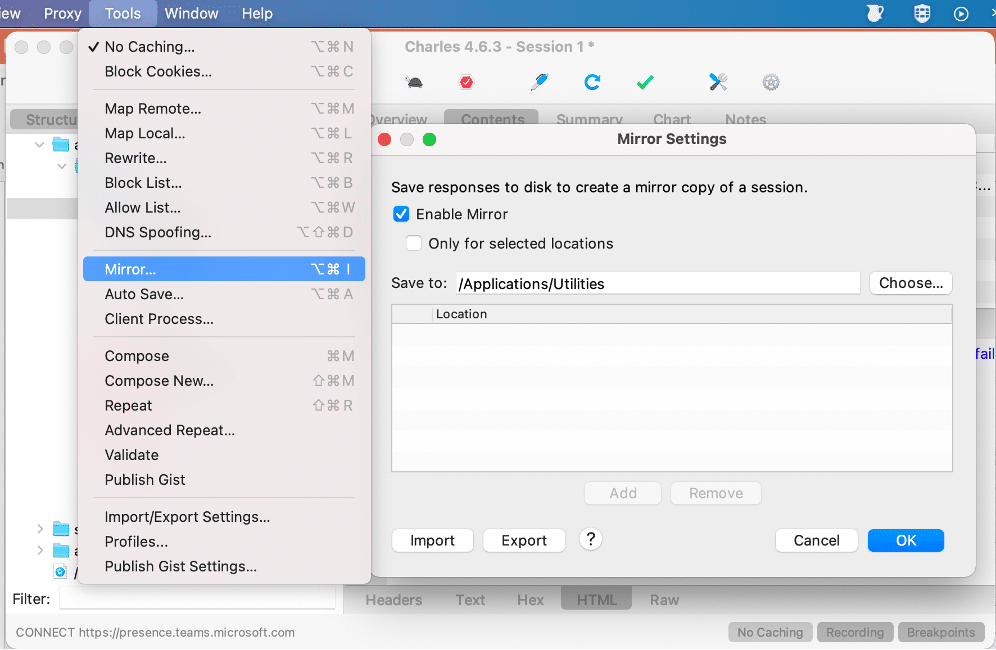
Mirror Tool
The Mirror tool saves responses to disk as they are received, creating a mirror copy of websites as you browse them.

PS: If two responses are received for the same URL they overwrite each other, so you will always have the latest response saved in the mirror.
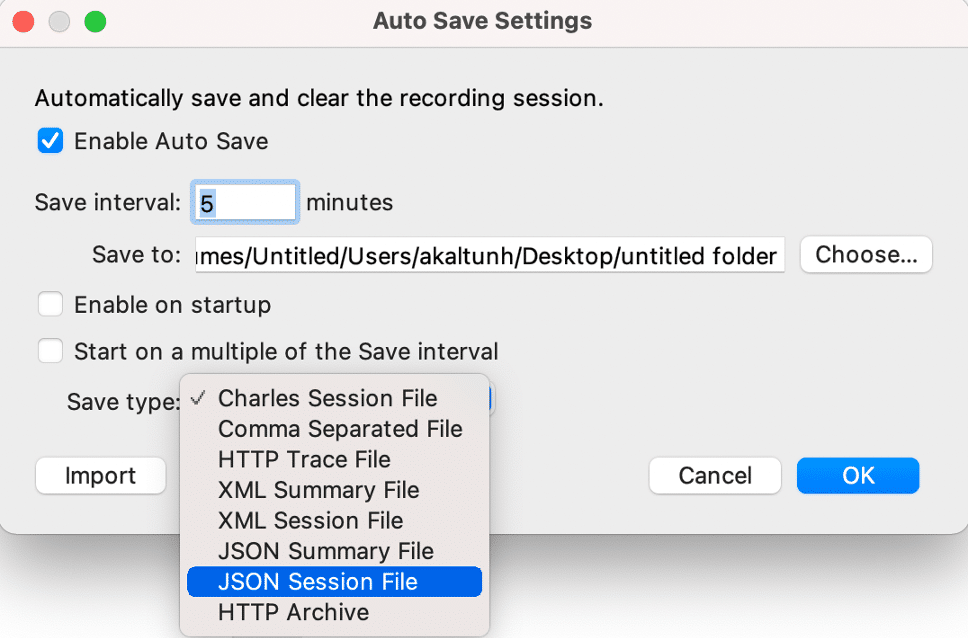
Auto Save Tool
The Auto Save tool automatically saves and clears the recording session at set intervals. It is useful for reporting.

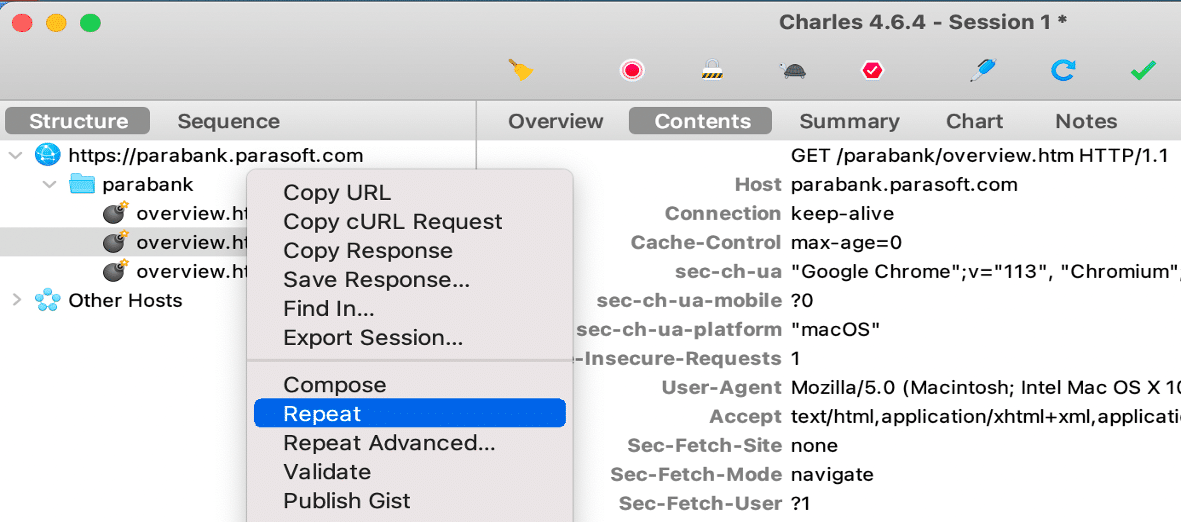
Repeat Tool
Charles lets you select a request and repeat it. Charles resends the request to the server and shows you the response as a new request. This is useful if you are making back-end changes and want to test them without having to repeat the request in the browser (or other clients).
The repeating of the request is done inside Charles so you can’t view the response in the browser or other clients; the response is only visible in Charles.

Especially if recreating the request takes a bit of effort, such as achieving a score in a game, this will save a lot of effort. You can easily set a breakpoint to a service and repeat it without any effort except just clicking the repeat button. The service will be repeated quickly.
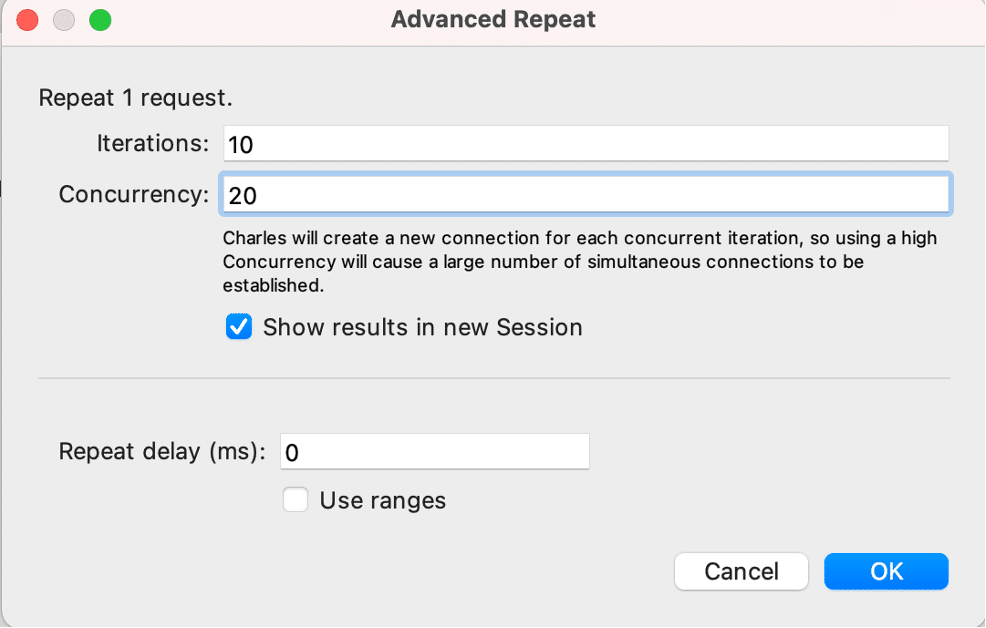
Advanced Repeat
Performance testing
If you want to check the performance of an endpoint but don’t have the time/skills to do it thoroughly, this feature can be a great solution
- Iterations
- Enter the number of times you want to make a network request
- Concurrency
- This determines how many requests Charles will send at the same time

Monitor the health of endpoints
This can be helpful if you need to determine when the status or data of an endpoint changes
- Repeat delay (ms)
- If you enter 60000ms (1 minute), Charles will call your endpoint once every minute
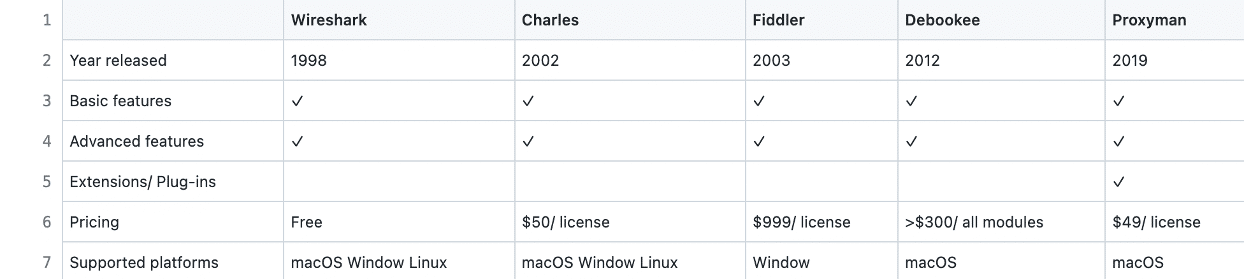
Comparison of Charles Proxy, Fiddler, Wireshark and Proxyman

Key Takeaways
With the networking feature of the Charles tool, we can examine the traffic of the services flowing through the application. In the overview and content fields, we can examine the causes of errors, error codes, status, URL information and time contents of the services.
With the breakpoint feature, after triggering the service from the client, we can stop the service we want, update the request or response, and easily create the required data and test how the application will behave with this data. And with the throttle feature, we can test how our app behaves at different speeds. When the internet speed is slow, we may encounter images that do not load at all. Even if it is fast, we can observe that it is not loading at sufficient speed, and we can understand that various improvements should be made to the code.
Charles’ other tools allow us to test how the app behaves without cash or cookies. We can quickly trigger the services without the app and create the required data. We can look at how application services behave in different locations or contexts. Thanks to the Repeat feature, we can repeat the same service many times. Or we can even perform a basic speed test with the advanced repeat feature.
In conclusion, the benefits of using Charles Proxy are numerous. From detailed traffic analysis to performance evaluation under diverse conditions, this tool is essential for optimizing web development and debugging processes. By leveraging its unique features, developers can significantly enhance their workflow, boosting efficiency and overall project success.
Reading Time: 7 minutes
Don’t miss out the latestCommencis Thoughts and News.

Hilal Akaltun
QA Engineer