Mobile Accessibility Testing: A Complete Guide to Ensuring Inclusive User Experiences
Mobile accessibility tests provide verification that mobile applications and websites are accessible for people with disabilities. This includes various visual, auditory, cognitive, and physical disabilities. Mobile accessibility testing ensures that all users, regardless of their capabilities or limitations, can conveniently and effectively access and use features and content on these platforms.
Importance of Mobile Accessibility
- Benefits all users: Accessibility features enhance usability for everyone.
- Versatility in applications: For example, someone cooking might use voice commands instead of touch gestures to navigate an app.
- Improved usability in bright conditions: Features designed for low vision make apps more functional in bright sunlight.
What is WCAG?
The Web Content Accessibility Guidelines (WCAG) are an international standard developed to ensure that websites and other digital content are accessible and usable for people with disabilities.
Created and published by the World Wide Web Consortium (W3C), WCAG aims to make online content accessible to a broader audience by encouraging adherence to specific guidelines.
Importance of WCAG
Equal Opportunities:
WCAG ensures the web provides equal opportunities for everyone, including individuals with disabilities, the elderly, those with temporary impairments, or users of alternative technologies. It promotes inclusivity and reduces societal inequities.
Legal Compliance:
Compliance with WCAG is often mandatory under laws such as the Americans with Disabilities Act (ADA) or Section 508 of the Rehabilitation Act.
Broader Accessibility:
WCAG-compliant websites are easier to use not just for individuals with disabilities but also for older adults, users with low literacy, or those accessing the web via mobile devices.
SEO and Usability Benefits:
Adhering to WCAG can improve a website’s search engine optimization (SEO) performance and rankings. It also enhances the user experience, allowing visitors to interact with your site more easily and enjoyably.
WCAG Principles
- Perceivable: Content should be perceived by users with various sensory abilities. This policy includes recommendations such as text alternatives, transcripts for audio and video content.
- Operable: Users must be able to navigate and interact with content, covering aspects like ease of navigation, keyboard accessibility, and clarity of user interfaces.
- Understandable: Content should be presented clearly and predictably. This includes using simple language, clear error messages, and enhancing predictability for users.
- Robust: Content must be compatible with different browsers and devices to ensure consistency across platforms.
Let's explore best practices for mobile accessibility
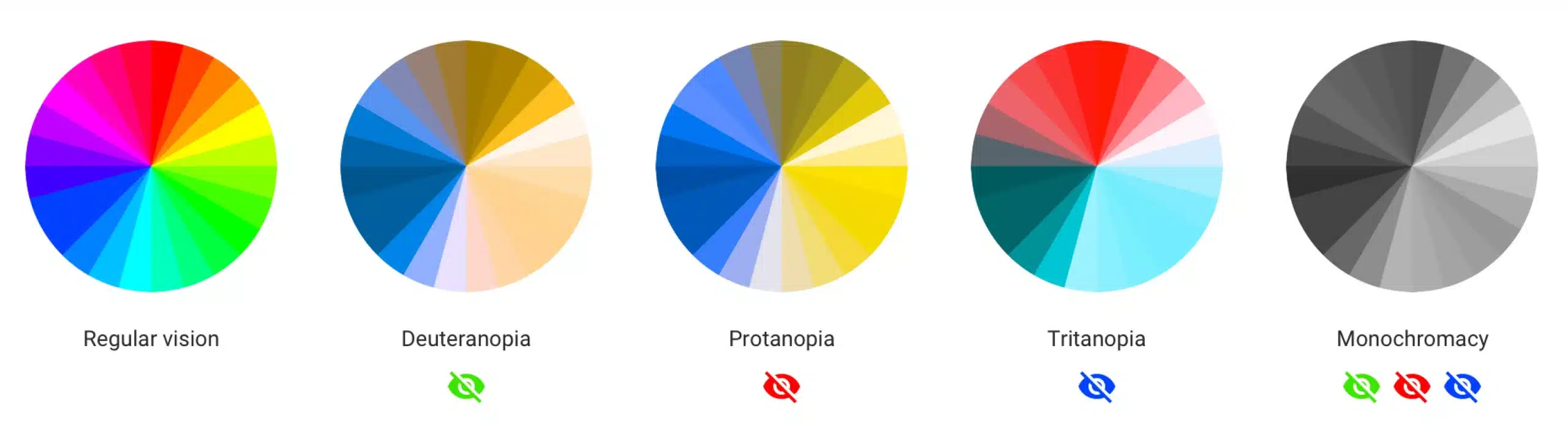
- The image below gives you a sense of how individuals with visual impairments perceive colors.
- Portfolio – What visually impaired users see in graphic applications;
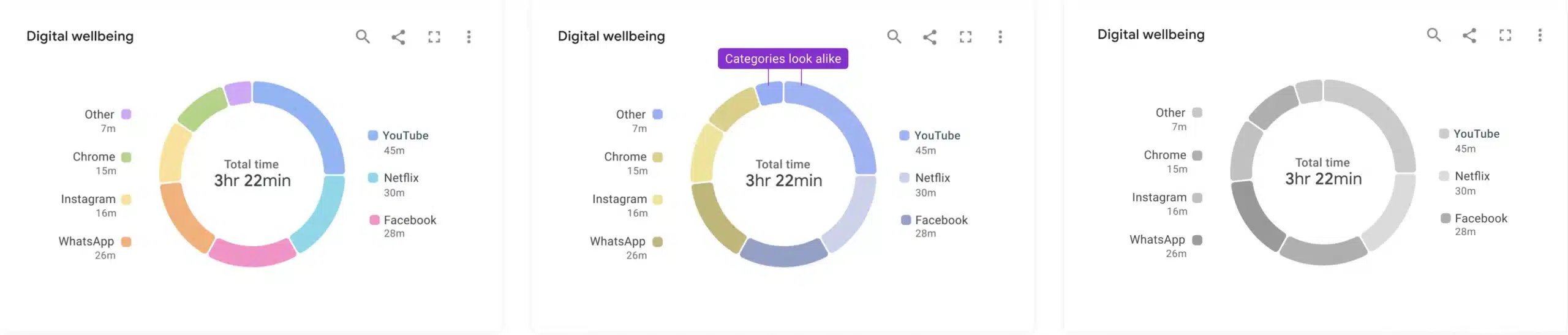
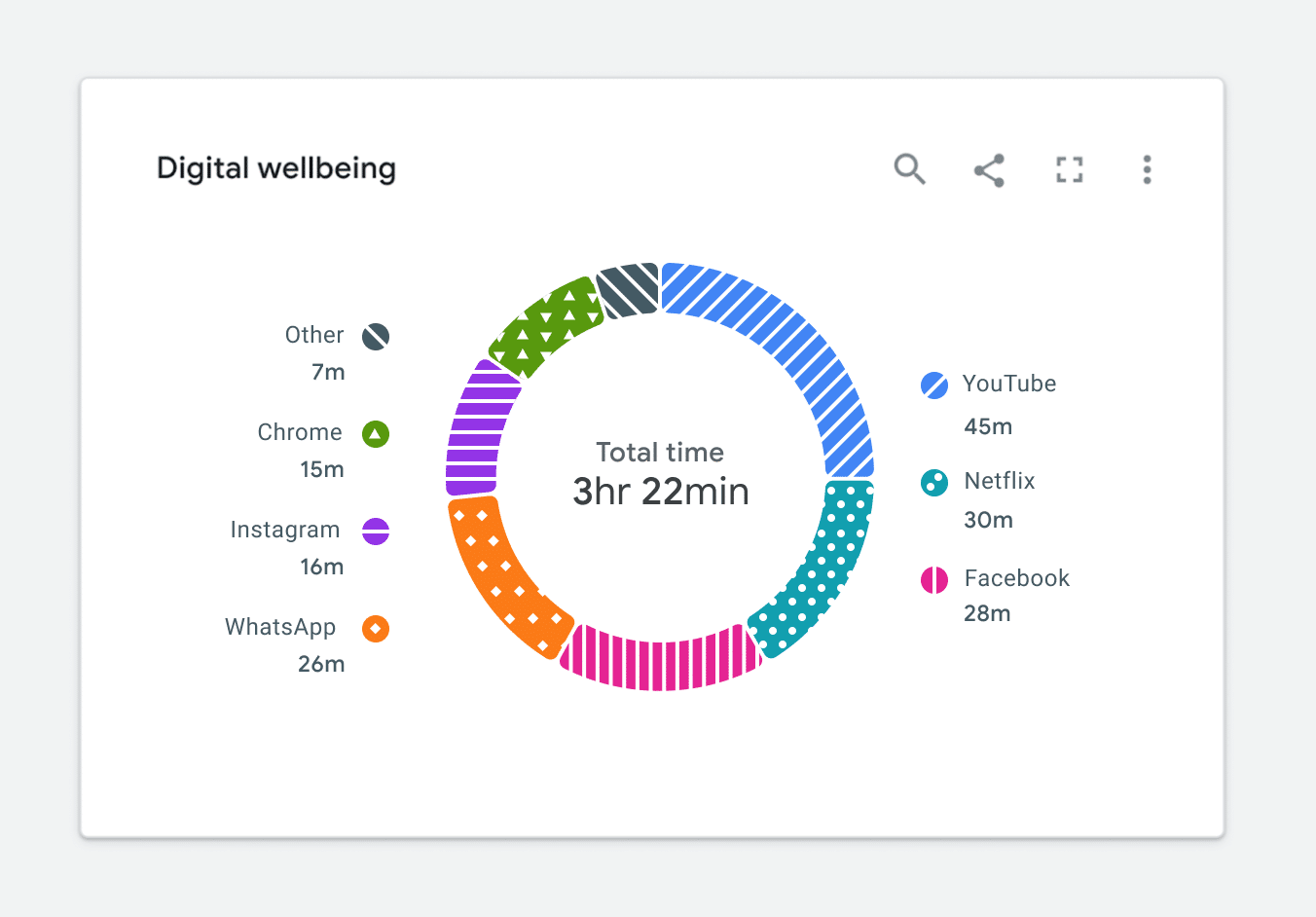
- By incorporating patterns and distinct designs into our content, we can provide users with more comprehensive information.
- We should avoid relying solely on color to convey meaning to users.
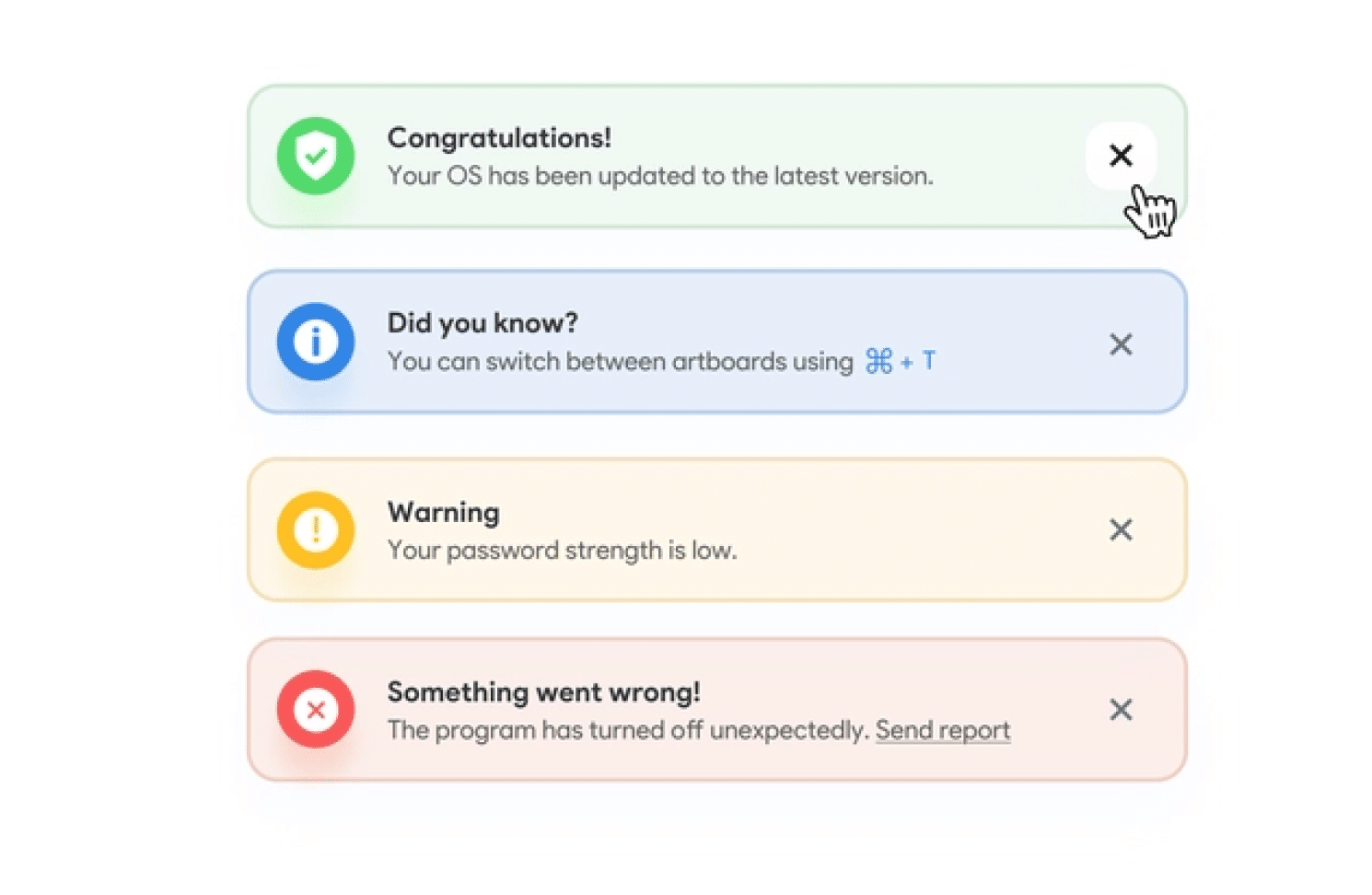
- We should use icons, colors, and text as shown in the image.
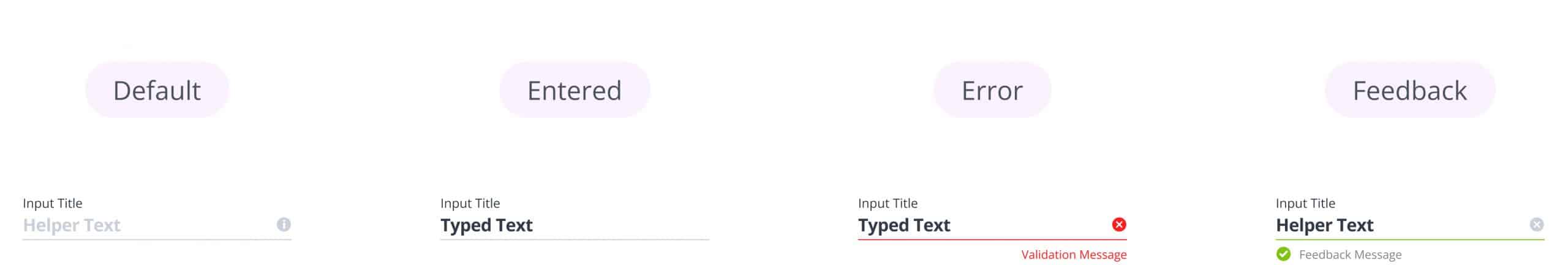
- In user input fields, we should design the placeholder, entered, error, and feedback states separately.
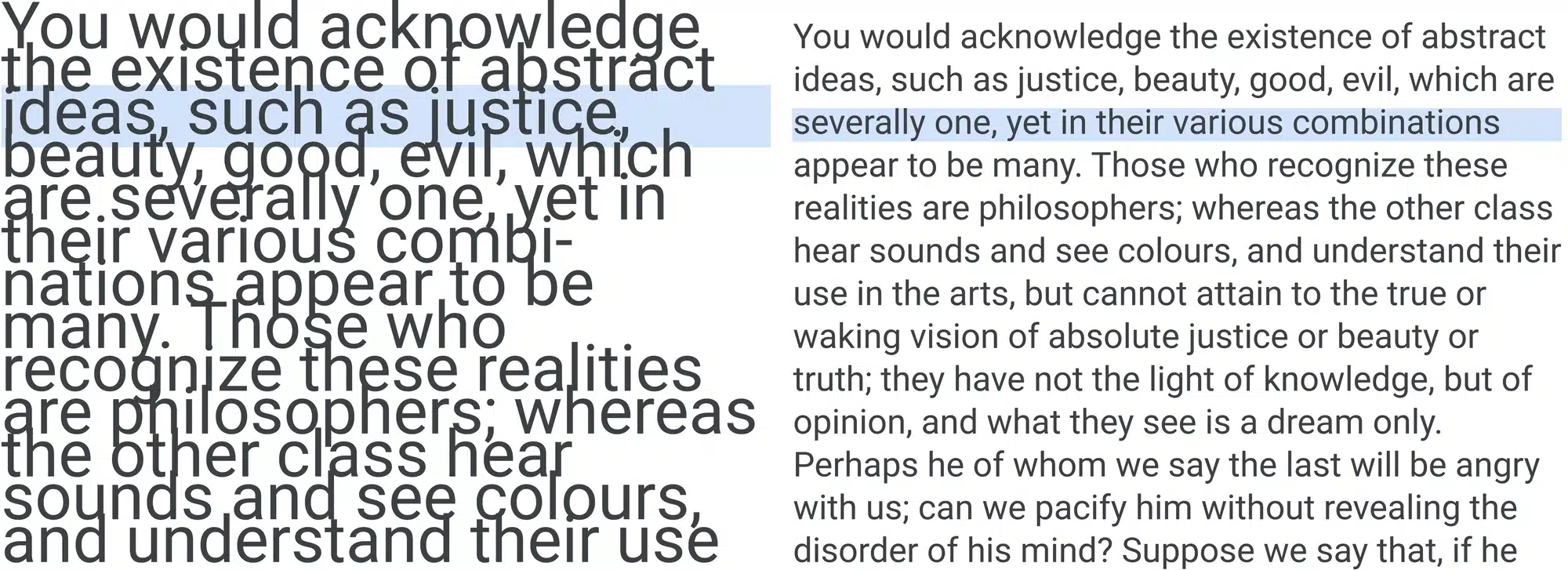
- We should choose accessible fonts. Here are a few examples:
- We should avoid creating difficulties in the user’s text-reading experience.
- In our stepper designs, we should specify the step number, the current page, and its status.
- Add focus and highlight states for keyboard users.
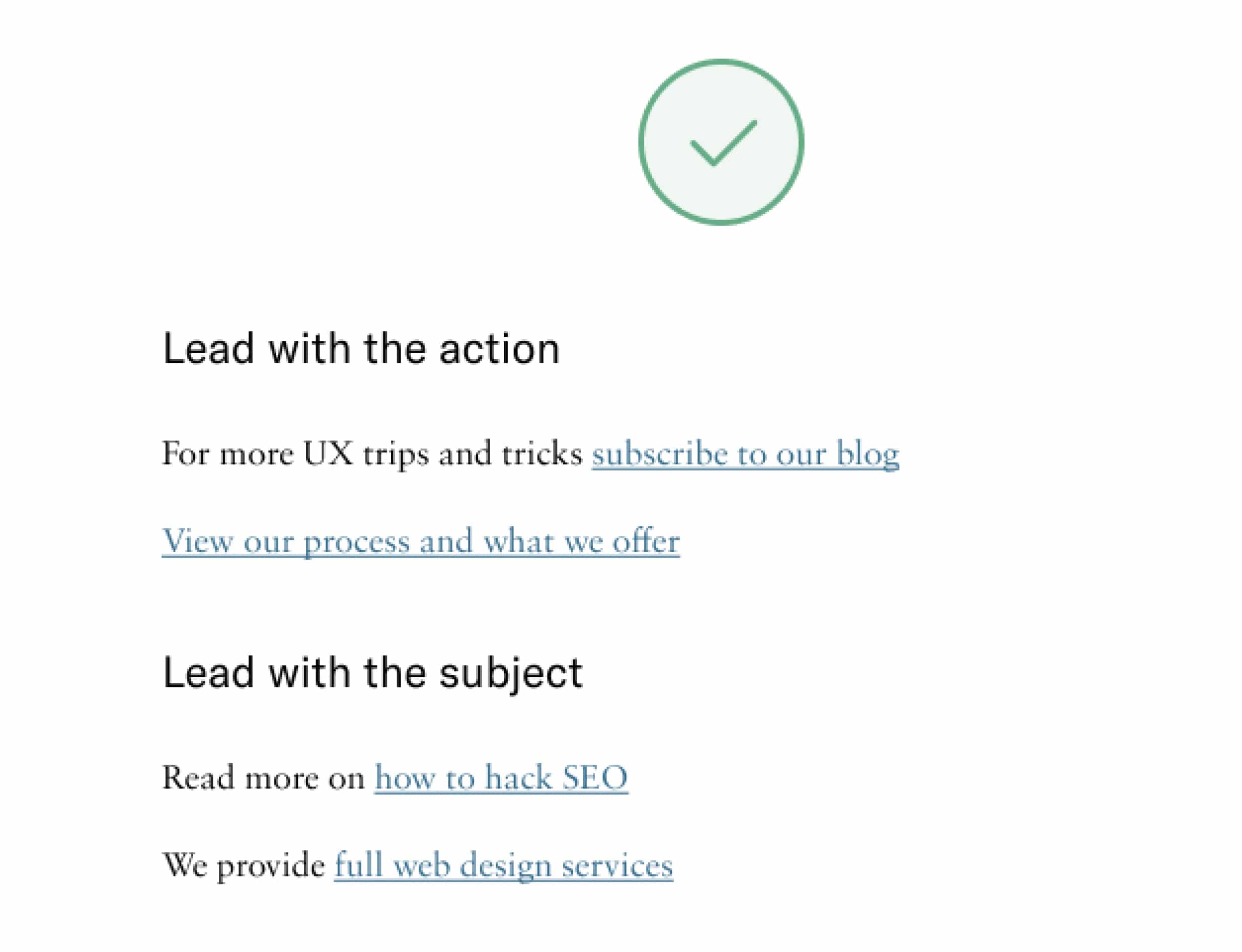
- Choose a primary link color and avoid using it for anything other than links.
- All link styles should remain consistent and not change
- Avoid using “click here” and instead clearly define the purpose or target.
The Role of Alternative Text
Added alternative text to images ensures inclusivity and supports a seamless experience for visually impaired users.The content we today consist of includes more visual elements. Images are highly important for content engagement. As a result, businesses across all industries prioritize using appropriate visuals when presenting their services, showcasing their products, or creating blog content. Visuals are also a powerful tool for enriching content or making it easier to understand.
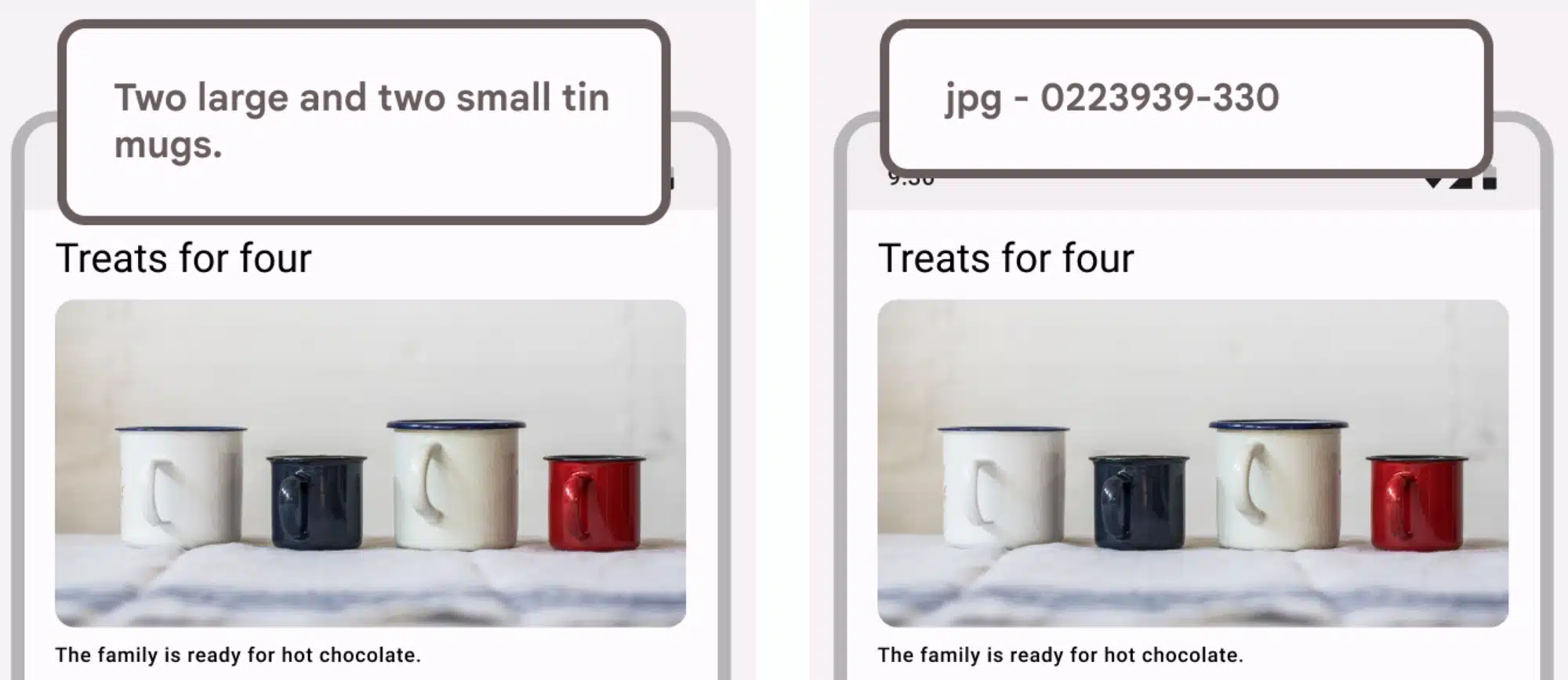
What happens when visually impaired individuals using screen reader software encounter an image while navigating an application? If an image has alternative text, the screen reader will describe it to the user. Without it, users may only know they are on an image element but gain no further information.For visually impaired users relying on screen reader software, alternative text is critical.
If the image includes alternative text, the screen reader reads the description for the visually impaired user. However, if no alt text is provided, the user can only discern that the element is an image. If the image has a title, the screen reader will also read it out loud.
If your goal is to offer an inclusive experience for everyone in your application, don’t forget to add alt text to the visuals in your content for users with disabilities.
Keyboard Navigation and Tab Order
This feature is particularly important for individuals who cannot use a mouse and rely solely on the keyboard or tab key to navigate. Without it, their web browsing experience is significantly hindered. Without a tab order, the user progresses from top to bottom on the page.
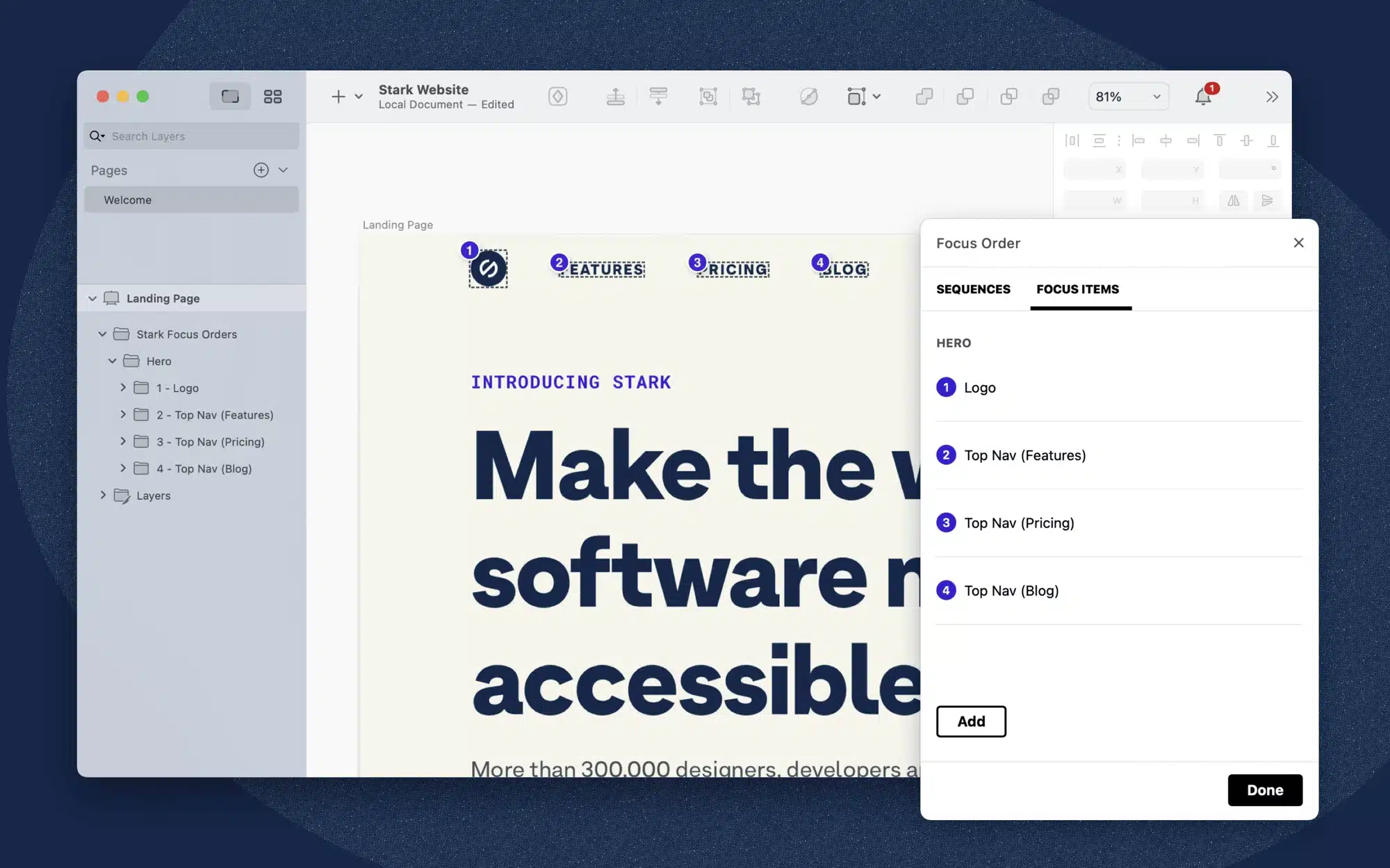
In the image below, you can see the tab order feature. Without it, the user cannot access other headings.
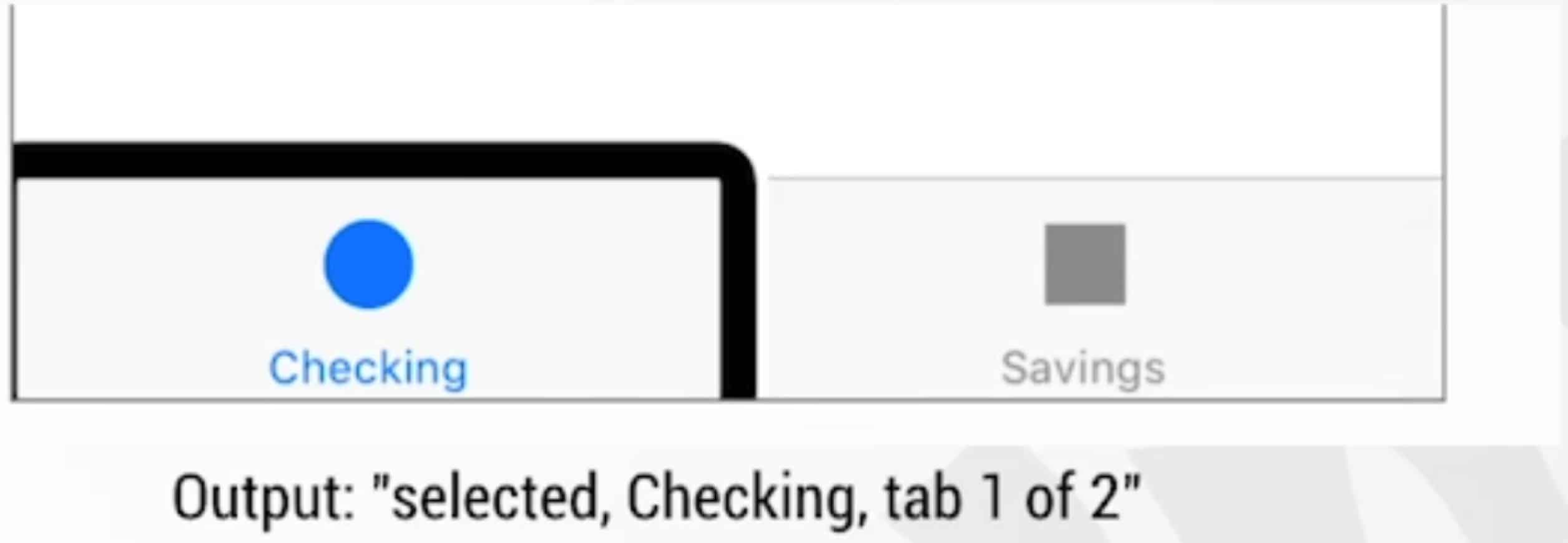
Tabs should communicate their roles, current state, and position within the total number of tabs.
Key Takeaways
With mobile accessibility testing, it is possible to reach a broader audience by delivering a more inclusive, user-friendly, versatile, and accessible digital experience.
According to the World Bank, 15% of the world’s population has disability. People with disabilities rely on applications and services that support accessibility to communicate, learn, and work. By making your application accessible, you can reach these users.
- For visual impairments like color blindness, color and pattern options should be used carefully, and messages that rely solely on color should be avoided.
- Accessible fonts and icons should be preferred, and input fields should be designed differently based on their states (e.g., placeholder, error, feedback).
- Alternative texts are critical for conveying the meaning of images and enhancing accessibility for screen reader users.
- For users who cannot use a mouse, keyboard navigation is essential; proper tab order and correctly sequenced tabs directly impact the navigation experience.
It ensures that all users, regardless of their disabilities, can easily and effectively access mobile applications and websites.
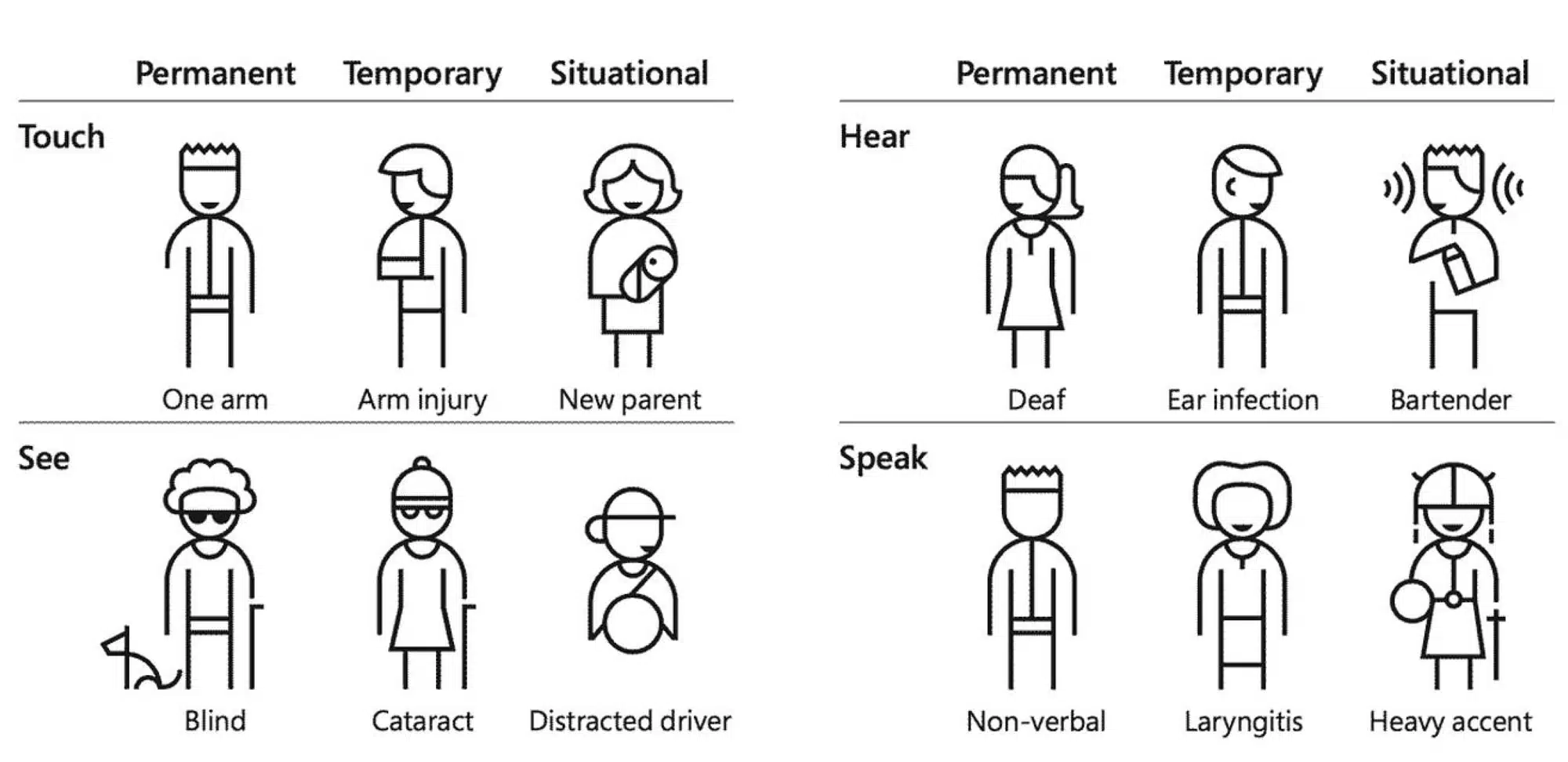
As shown in the image below, such adjustments benefit not only disadvantaged individuals but anyone who might need them.
Let’s also take a look at the actions and outcomes of large companies regarding accessibility.
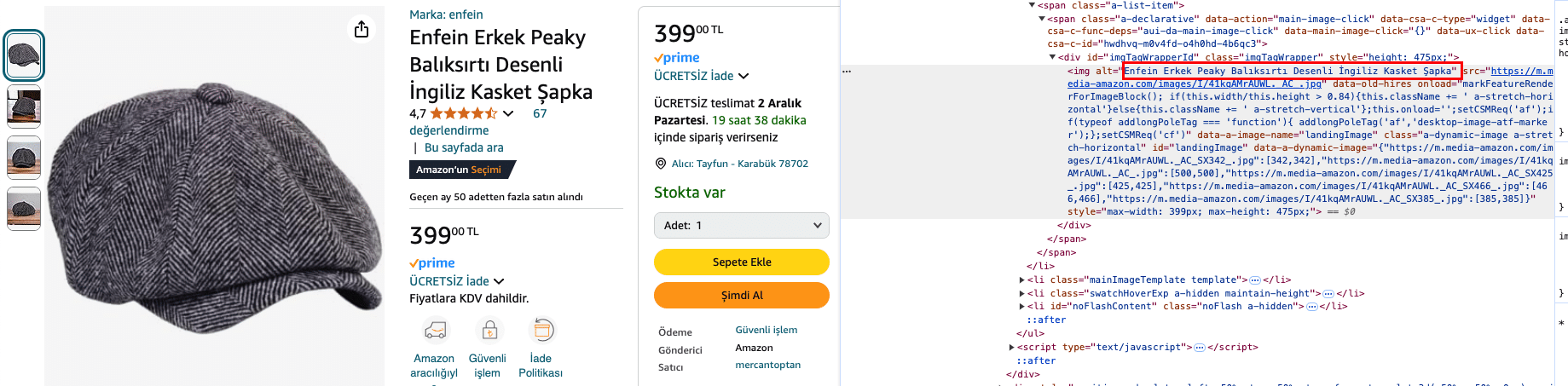
Amazon’s Use of Alternative Text:
Amazon enhanced the descriptions of images on product pages and added alternative texts compatible with screen readers. This enables visually impaired users to access visual details of products. (It’s also beneficial for product promotion, as it helps market the products better! 😊)
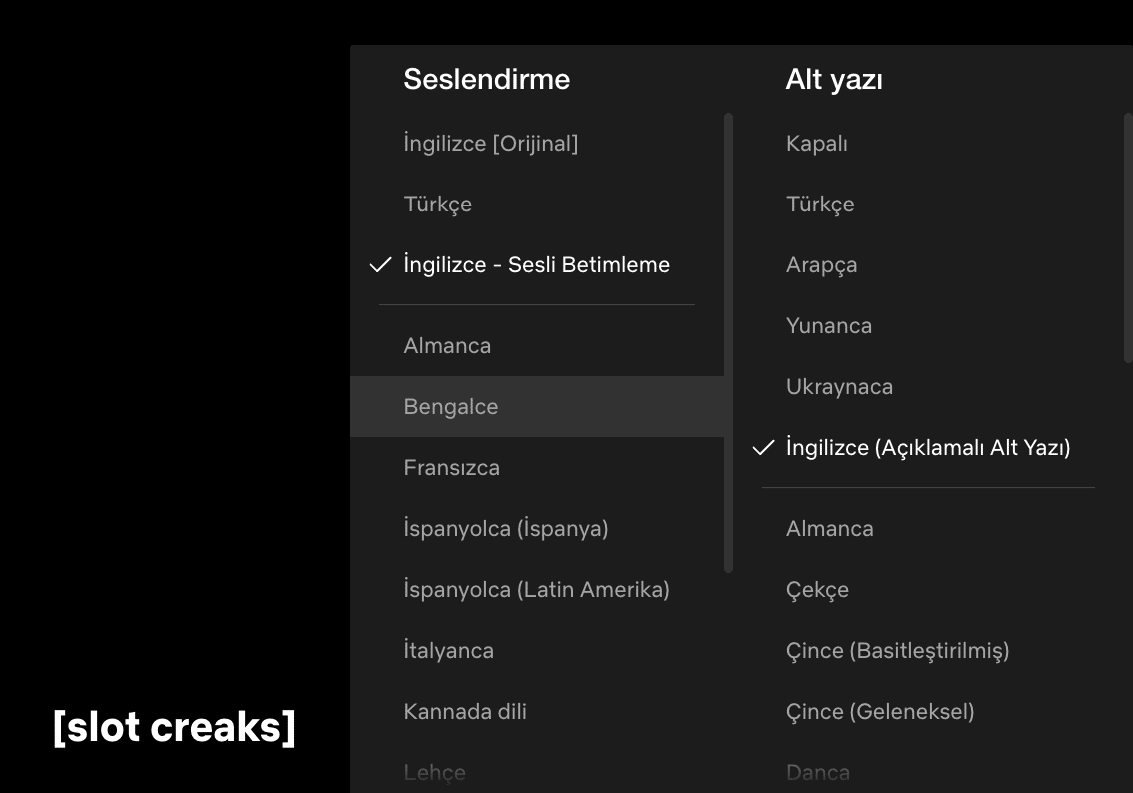
Netflix’s Video and Audio Description Improvements:
Netflix enhanced accessibility for visually impaired users by making audio descriptions more detailed. Subtitles, text, and important sounds were made more descriptive while watching content. (It’s also a helpful feature for those learning languages through series and movies, as they encounter more words! 😊)
Stay tuned for Part 2: Mobile Accessibility Testing: Best Practices, Tools, and Scenarios for Inclusive Design, where we will delve deeper into creating accessible digital experiences.
Reading Time: 5 minutes
Don’t miss out the latest
Commencis Thoughts and News.

Tayfun Dereli
QA Engineer