Micro-Frontend Architecture in Flutter: A Comprehensive Guide
Micro-Frontend Architecture in Flutter: A Comprehensive Guide
In recent years, the realm of software development has undergone a significant transformation, embracing the microservices architecture. This approach involves breaking down large, monolithic applications into smaller, more manageable components.
While microservices have found their niche in backend development, a similar concept known as Micro-Frontends is gaining prominence in frontend development. In this comprehensive guide, we will delve into the world of Micro-Frontends within the context of Flutter, a versatile framework for building natively compiled applications for mobile, web, and desktop.
The Power of Flutter's Widget-Based System
Flutter’s widget-based build system has revolutionized the way we design and construct user interfaces. In Flutter, widgets are not mere UI elements; they are composable, reusable, and highly configurable components. Leveraging this system, we can effectively implement the principles of Micro-Frontends.
Our exploration of Micro-Frontends in Flutter will encompass the following key topics:
1. Understanding Micro-Frontends Architecture
Micro-Frontends Architecture is an approach that involves dissecting the frontend of an application into smaller, more manageable pieces. This method encourages developers to concentrate on specific aspects or features one at a time, paying meticulous attention to detail. The core principle is to promote a component-oriented approach, fostering greater flexibility and scalability in frontend design and development.
2. Transitioning from Monolith to Micro-Frontends
Transitioning from a monolithic frontend to a Micro-Frontends architecture represents a fundamental transformation in how applications are structured and developed. In a traditional monolithic architecture, the entire frontend tightly integrates into a single codebase. Consequently, any changes or updates to the frontend necessitate modifications to the monolithic codebase as a whole, which can lead to challenges in terms of scalability, maintainability, and collaboration among development teams.
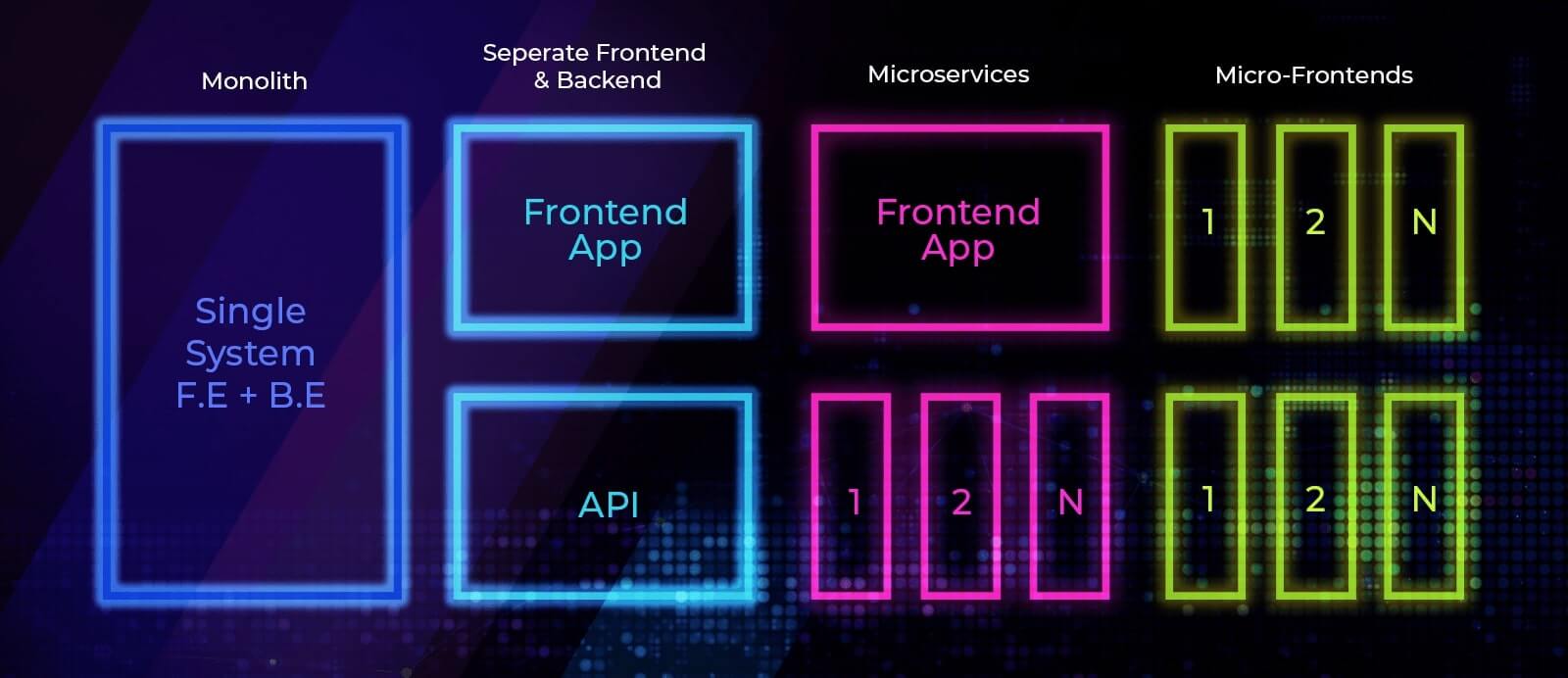
To illustrate this transformation, consider the following architectural diagram:

Source: MobileLive Blog
This transition empowers development teams with agility and modularity. Each micro-frontend becomes an independent unit with its own codebase and dedicated development team. These micro-frontends can be developed, tested, and deployed autonomously, offering several advantages:
- Decoupled Development: Each micro-frontend can evolve independently, enabling teams to work concurrently on various parts of the application.
- Scalability: The addition or scaling of micro-frontends can be executed in isolation, ensuring that the frontend can gracefully accommodate increasing complexity and traffic.
- Isolated Testing: Each micro-frontend can be tested in isolation, mitigating the risk of unintended side effects resulting from changes.
- Flexibility: Micro-frontends can be developed using different technologies or frameworks, allowing teams to choose the most suitable tools for their specific tasks.
This transformation provides a foundation for building scalable, maintainable, and agile applications.
3. Exploring the Advantages of Micro-Frontends Architecture
Adopting Micro-Frontends Architecture bestows several benefits, including:
- Decoupled Codebases and Functional Modularity: Splitting the frontend into separate codebases for different components allows for focused development and easier maintenance.
- Isolated Deployments: Each component can be updated and deployed independently, reducing deployment risks and enabling faster releases.
- Independent Development and Collaboration by Separate Teams: Teams can work independently on specific components, promoting collaboration within teams and efficient feature development.
- Gradual Improvements for Agile Teams: Micro-Frontends support incremental enhancements, enabling agile teams to respond quickly to user feedback and continuously improve the user experience.
4. Key Considerations for Implementing Micro-Frontends
While Micro-Frontends offer numerous advantages, several critical considerations should be kept in mind:
- Communication between Components: Implementing effective communication between micro-frontends may necessitate additional communication layers, such as an event bus.
- Boilerplate Code: Micro-Frontends may increase the amount of boilerplate code, as each component is responsible for managing its own business logic and state.
- Effective Communication: Strong communication with design, backend, and development teams is pivotal for success.
- Cost Considerations: Implementing a microservices architecture may entail increased costs.
5. Best Practices for Designing and Developing Micro-Frontend Applications
When designing and developing applications with Micro-Frontends in Flutter, it is advisable to follow these best practices:
- Design Reusable & Configurable Widgets: Ensure that components are highly configurable from the backend to enhance their versatility across different pages. Collaboration between design, frontend, and backend teams is crucial for determining the data to be displayed in each widget.
- Assign Unique IDs to Each Component: Unique IDs serve as the foundation of this architecture. Every component in your Flutter application should possess a unique ID, serving as a key to retrieve widget details from API responses. To manage these mappings effectively, establish a table that associates Component IDs with Widget details.
- Implement an API to Fetch Component Details: To make widgets fully functional, fetch related data about them from APIs. Design request and response models tailored to meet the specific requirements of each widget. This step ensures that widgets can dynamically load data, making them adaptable to various scenarios.
- Effectively Manage Component State: Widgets should be self-sufficient in managing their own states. For instance, when fetching a widget’s UI model from an API, display a loading indicator or skeleton loading to provide user feedback. After successfully retrieving the response, transition the widget into a success state by applying the acquired data. Conversely, if an error occurs during data retrieval, display an appropriate error state to notify the user. Handling these diverse states ensures a seamless user experience.
Key Takeaways
In a world where agility and modularity are key to success in software development, Micro-Frontends Architecture in Flutter offers a compelling approach to frontend design and development. By dissecting your frontend into smaller, manageable components, you can achieve greater flexibility, scalability, and maintainability in your projects. While it may introduce some complexities, the benefits far outweigh the challenges.
FAQ
Micro-frontend architecture is the practice of splitting a frontend application into smaller, independent parts that can be developed and deployed separately. In Flutter, this works well because its widget-based system naturally supports a modular design.
- Independence: Different teams can work on separate features in parallel.
- Scalability: Applications can grow more easily without becoming monolithic.
- Reusability: Components can be reused across different apps or projects.
- Faster deployment: Each micro-frontend can be released on its own, reducing risk and time-to-market.
Some challenges include:
- Ensuring smooth communication between independent modules.
- Maintaining consistent UI and UX across micro-frontends.
- Managing dependencies and avoiding duplication.
- Coordinating between teams to avoid conflicts in design and architecture.
Flutter’s widget system allows developers to create isolated, reusable components. Each widget (or module) can be developed independently, and when combined, they make up the entire application. This modularity makes Flutter a strong candidate for micro-frontend architecture.
Organizations benefit from:
- Flexibility in development.
- Agility in responding to business needs.
- Reduced complexity compared to large monolithic apps.
- Enhancing collaboration across multiple teams working on the same project.
Micro-frontend architecture in Flutter helps organizations build applications that are flexible, scalable, and team-friendly. While it introduces challenges to consistency and communication, the benefits of modularity and fast delivery often outweigh the drawbacks.
Reading Time: 5 minutes
Don’t miss out the latestCommencis Thoughts and News.

Emre Reyhanlıoğlu
Software Engineer